Window in Javascript
In this article, we will learn about the Window object in Javascript. We will also learn about the different properties and methods of the Window object.
Javascript Window
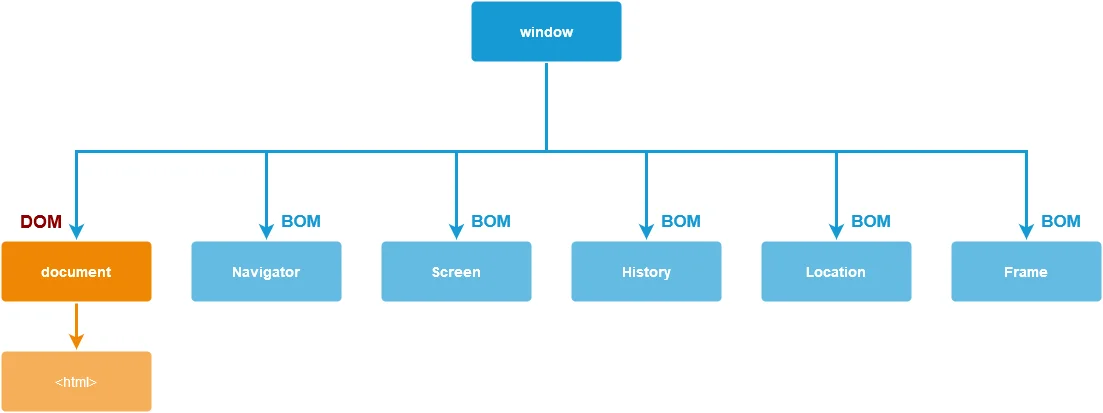
The Window object represents the browser window. It is the topmost object in the browser's window hierarchy. It is supported by all browsers.
The window object represents the frame or window in which the webpage is contained in the browser. It is a Global object, its properties and functions can be accessed without referring to it.
Example: window.alert() is used to alert something but we can directly use alert() without referring to the window object.

The window is the root object, even the document is the property of the window object. You can use it to find out screen height, screen width, history, localStorage, location, events, etc.
Everything that is visible and non-visible on a webpage all are part of the window.
// Both are the same: with and without window
window.alert("Page Loaded!");
alert("Page Loaded!");
// Both are the same
window.console.log("Hello World!");
console.log("Hello World!");
// Both are the same
window.document.getElementById("id1");
document.getElementById("id1");Window Properties
The window object has lots of properties that can be used to get information about the window. Some of the most commonly used properties are listed below.
| Property | Description |
|---|---|
| window.innerHeight | Returns the height of the window in pixels. |
| window.innerWidth | Returns the width of the window in pixels. |
| window.outerHeight | Returns the height of the browser window in pixels. |
| window.outerWidth | Returns the width of the browser window in pixels. |
| window.screenX | Returns the horizontal coordinate of the window relative to the screen. |
| window.screenY | Returns the vertical coordinate of the window relative to the screen. |
| window.screenLeft | Returns the horizontal coordinate of the window relative to the screen. |
| window.screenTop | Returns the vertical coordinate of the window relative to the screen. |
| window.screen.height | Returns the height of the screen in pixels. |
| window.screen.width | Returns the width of the screen in pixels. |
| window.screen.availHeight | Returns the height of the screen in pixels, fewer interface features like the Windows Taskbar. |
| window.screen.availWidth | Returns the width of the screen in pixels, fewer interface features like the Windows Taskbar. |
| window.screen.colorDepth | Returns the color depth of the screen in bits per pixel. |
| window.screen.pixelDepth | Returns the color depth of the screen in bits per pixel. |
| window.location | Returns the Location object for the window that contains information about the URL of the document and provides methods for changing that URL and loading another URL. |
| window.history | Returns the History object for the window that contains information about the URLs visited in the window. |
| window.navigator | Returns the Navigator object for the window that contains information about the browser. |
| window.performance | Returns the Performance object for the window that contains information about the performance of the window. |
| window.localStorage | Returns the Storage object for the window that contains information about the local storage of the window. |
| window.sessionStorage | Returns the Storage object for the window that contains information about the session storage of the window. |
| window.document | Returns the Document object for the window that contains information about the document loaded in the window. |
| window.frames | Returns the array of all the frames (iframes) in the window. |
| window.self | Returns the window itself. |
Window Methods
The window object has lots of methods that can be used to perform different tasks. Some of the most commonly used methods are listed below.
| Method | Description |
|---|---|
| window.alert() | Displays an alert box with a message and an OK button. |
| window.confirm() | Displays a dialog box with a message and an OK and a Cancel button. |
| window.prompt() | Displays a dialog box that prompts the visitor for input. |
| window.open() | Opens a new browser window. |
| window.close() | Closes the current browser window. |
| window.moveTo() | Moves the window relative to the upper-left corner of the screen. |
| window.moveBy() | Moves the window relative to its current position. |
| window.resizeTo() | Resizes the window to the specified width and height. |
| window.resizeBy() | Resizes the window by the specified pixels. |
| window.print() | Prints the content of the window. |
| window.find() | Searches for a specified string in the document. |
| window.focus() | Brings the window to the front. |
| window.blur() | Removes focus from the window. |
| window.scroll() | Scrolls the document by the specified number of pixels. |
| window.scrollBy() | Scrolls the document by the specified number of pixels. |
| window.scrollTo() | Scrolls the document to the specified coordinates. |
| window.scrollByLines() | Scrolls the document by the specified number of lines. |
| window.scrollByPages() | Scrolls the document by the specified number of pages. |
| window.setTimeout() | Call a function or evaluates an expression after a specified number of milliseconds. |
| window.setInterval() | Repeatedly calls a function or evaluates an expression at specified intervals (in milliseconds). |
| window.clearTimeout() | Stops the execution of the function specified in setTimeout(). |
| window.clearInterval() | Stops the execution of the function specified in setInterval(). |
Window Events
The window object has lots of events that are triggered when a specific action is performed. Some of the most commonly used events are listed below.
| Event | Description |
|---|---|
| onload | Fires when the window has finished loading. |
| onunload | Fires when the window is closed. |
| onresize | Fires when the window is resized. |
| onscroll | Fires when the window is scrolled. |
| onfocus | Fires when the window gets focused. |
| onblur | Fires when the window loses focus. |
| onerror | Fires when an error occurs. |
Few Examples of Window Object
Here are some of the operations that can be performed using the Window object.
Getting the Size of the Browser Window
The window object has 4 different properties to get the height and width of the window.
Two properties represent the inner dimensions of the window:
- innerHeight
- innerWidth
Two properties represent the outer dimensions of the window:
- outerHeight
- outerWidth
Example
var ih = window.innerHeight;
var iw = window.innerWidth;
var oh = window.outerHeight;
var ow = window.outerWidth;
console.log("innerHeight: " + ih);
console.log("innerWidth: " + iw);
console.log("outerHeight: " + oh);
console.log("outerWidth: " + ow);Open a new window using javascript
The window interface has the open() method which loads a new window or new tab on the browser with a given URL.
Syntax:
window.open(URL, windowName, windowFeatures);- URL - The URL of the page to open in the new window. If no URL is specified, a new window with about:blank is opened.
- windowName (Optional) - window name is given as a target for hyperlinks and forms. However it is not required, the window need does not to have name
- windowFeatures (Optional) - This contains comma-separated list of features in form of "name=value". These features include options such as position, size, whether or not to include a toolbar, etc.
Example
window.open("https://www.tutorialstonight.com", "TutorialsTonight", "innerWidth=500,innerHeight=700,location=yes,scrollbars=yes");Resize a window
The window interface has the resizeTo() method which resizes the window to the specified width and height.
Syntax:
window.resizeTo(width, height);Here is an example:
Example
var myWindow;
function openNew() {
myWindow = window.open("", "", "innerWidth=100,innerHeight=300");
}
function resizeIt() {
myWindow.resizeTo(300, 400);
myWindow.focus();
}Close window
To close a window use the close() method referring to the window object which you want to close.
Example
var myWindow;
function openNew() {
myWindow = window.open("", "", "innerWidth=200,innerHeight=300");
}
function closeIt() {
myWindow.close();
}In the above example, we store the reference of the window in myWindow variable and use it as a reference to close it.
What is JavaScript window?
JavaScript window is the global object in the browser. It is the outermost object in the browser. It is the parent of all other objects in the browser. Everything in the browser is a child of a window object.
How can we open a new window in JavaScript?
Use
window.open()method to open a new window in JavaScript. It takes three parameters: URL, window name, and window features.
