JavaScript Switch Statement
In this tutorial, we will learn how to use the switch statement and how to use it in javascript to control the flow of the program with example.
Switch statement javascript
The switch statement is a conditional statement (just like if..else) that allows the programmer to execute different blocks of code depending on the value of a variable.
The switch statement is a more flexible version of the if-else statement because it allows the programmer to execute different blocks of code depending on the value of a variable.
Let's first look at a simple example of the switch statement and then we will its syntax and how to use it.
Example
let num = 2;
switch(num) {
case 1:
console.log('one');
break;
case 2:
console.log('two');
break;
case 3:
console.log('three');
break;
default:
console.log('default');
}Syntax of switch statement
The syntax of the switch statement is as follows:
switch (expression/variable) {
case expression1:
// execute if expression1 = expression
break;
case expression2:
// execute if expression2 = expression
break;
...
default:
// execute if no match
}Let us understand the above syntax step by step.
- The switch keyword is used to start the switch statement.
- The expression is the variable that we want to check.
- The case keyword is used to start a new case block (if the expression of the switch is equal to the case expression, then execute the code inside the block).
- The expression1 is the expression for case1.
- The break keyword is used to end each case block. If you do not use the break keyword, then execution will continue to the next case block.
- The default keyword is used to start the default block.
- The break keyword is used to end the default block.
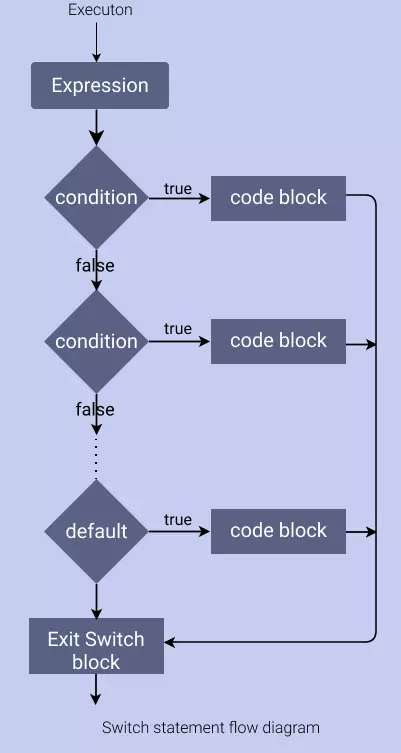
Flowchart of switch statement
The flowchart below shows the flow of the switch statement.

Example of switch statement
Let us understand the example of the switch statement with examples.
Example 1
Example
let operation = "cube";
let num = 5;
switch(operation) {
case "square":
console.log(num * num);
break;
case "cube":
console.log(num * num * num);
break;
case "square root":
console.log(Math.sqrt(num));
break;
default:
console.log(num);
}Example 2
Example
let message = "Hello";
switch(message) {
case "Hola":
console.log("Found message. Message: Hola");
break;
case "Hello":
console.log("Found message. Message: Hello");
break;
default:
console.log("Did not found the message!");
}Example 3
Example
switch (new Date().getDay()) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
case 2:
console.log("Tuesday");
break;
case 3:
console.log("Wednesday");
break;
case 4:
console.log("Thursday");
break;
case 5:
console.log("Friday");
break;
case 6:
console.log("Saturday");
break;
default:
console.log("Invalid day");
}Let's see how the above code works:
- The first expression in a switch statement is evaluated to today's day
- Then the value found by evaluating the expression is matched with values in each case
- if the value is matched then a block of code for that case is executed
- then break command breaks through the switch statement.
- In case no condition matched then the code block of the default section is executed
Javascript switch multiple cases
How will execute the switch statement for multiple cases?
The syntax of switch statement is as follows:
switch (expression) {
case 1:
case 2:
case 3:
// execute if expression = 1, 2 or 3
break;
default:
// execute if no match
}To execute switch statement for multiple cases, use a break statement for the last case that is to be run.
For example, if you want to execute a switch statement for cases 1, 2, and 3 then do not use a break statement for the first 2 cases among 3 cases. Instead, use the break statement for the last case.
Let us understand with examples.
Example 1
Example
let fruit = "Orange";
switch(fruit) {
case "Apple":
console.log("Apple");
break;
case "Banana":
case "Orange":
console.log("Banana and Orange");
break;
default:
console.log("Invalid fruit");
}Let's see another example of a switch statement with multiple cases.
Example
let marks = 75;
switch (marks) {
case 90:
console.log("Very Good");
break;
case 80:
case 75:
case 70:
console.log("Good");
break;
case 60:
case 50:
console.log("Satisfied");
break;
case 40:
console.log("Not satisfied");
break;
default:
console.log("nothing matches");
}Javascript switch case multiple arguments
The switch statement can also handle multiple arguments. The multiple arguments should be separated by javascript operators to be evaluated as a single value.
Example
let a = 4, b = 5;
switch (a + b) {
case a + b % 2:
console.log("Expression1 matched");
case a / 2 + a ^ b + a * b / 2:
console.log("Expression2 matched");
break;
default:
console.log("Expression not matched");
}In above example, a + b is evaluated as 4 + 5 and a / 2 + a ^ b + a * b / 2 is evaluated as (4 + 5) % 2 + (4 ^ 5) + (4 * 5) / 2 and both expressions are matched.
How to call a function in switch case in javascript?
The function can be called at the place of expression if it returns a valid value. The function can be called in the expression as well as in the case block.
You can put your function calling code in the switch case. The function calling code should be in the curly braces {}.
Example
function sum(a, b) {
return a + b;
}
switch(10) {
case sum(1, 2):
console.log("sum(1, 2)");
break;
case sum(6, 4):
{
let output = "sum(6, 4) = " + sum(6, 4);
console.log(output);
}
break;
default:
console.log("default");
}Javascript nested switch statement
Javascript nested switch statement is similar to nested if statement. The nested switch statement is used to match values with multiple cases.
Here is an example of the nested switch statement.
Example
let a = 1, b = 3;
switch (a) {
case 1:
switch (b) {
case 2:
console.log("a = 1, b = 2");
break;
case 3:
console.log("a = 1, b = 3");
break;
default:
console.log("a = 1, b did not match");
}
break;
case 2:
console.log("a = 2");
break;
default:
console.log("a did not match");
}Javascript switch statement vs if else
Javascript switch statement is less efficient than if-else statement. (see the example below)
The if-else statement is used when there are multiple cases to match. The switch statement is used when there are multiple cases to match and the cases are not mutually exclusive.
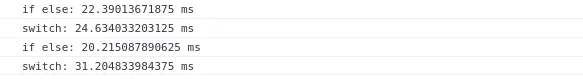
Performance test
console.time('if else');
for (let i = 0; i < 9999999; i++) {
if (i % 2 == 0) { }
else { }
}
console.timeEnd('if else');
console.time('switch');
for (let i = 0; i < 9999999; i++) {
switch (i % 2) {
case 0:
break;
case 1:
break;
}
}
console.timeEnd('switch');Output: result may vary on each run depending on the processor. But if-else is always more efficient.

javascript fizzbuzz switch statement
The fizzbuzz algorithm is a simple programming task that tests your knowledge of the basic concepts of programming.
You can use the switch statement to implement the fizzbuzz algorithm.
Example
function fizzbuzz(num) {
switch (true) {
case num % 3 === 0 && num % 5 === 0:
return "fizzbuzz";
case num % 3 === 0:
return "fizz";
case num % 5 === 0:
return "buzz";
}
}
console.log(fizzbuzz(3));
console.log(fizzbuzz(5));
console.log(fizzbuzz(15));