Fill Array JavaScript - in 5 Different Ways
In this article, you are going to learn how to fill an empty array in JavaScript. We will see different approaches to fill an array with values.
JavaScript Array.fill method is used to fill the array elements with a particular or a range of values.
- Method to fill an array
- Array Fill with Objects
- JavaScript fill array with incrementing numbers
- Conclusion
Table of Contents - JS Array fill
Method to fill an array
There are multiple ways to fill an array in JavaScript. Let's see them one by one.
1. Using Array.fill Method
Suppose you have a task to create an array of 5 elements and fill it with 0.
One way is to define an array and then execute a loop that pushes 0 to the array until the length of the array is reached.
Example
let arr = [], len = 5;
for(let i = 0; i < len; i++) {
arr.push(0);
}
console.log(arr); // [0, 0, 0, 0, 0]But you can use Array.fill method to directly fill the whole or a part of the array with a particular value.
Note: Array.fill method does not create a new array. It just fills the existing array.
# Syntax
Array.fill(value)
Array.fill(value, start)
Array.fill(value, start, end)The Array.fill method accepts 3 parameters:
- value: The value to be filled in the array.
- start (optional): The start index of the array to fill.
- end (optional): The end index of the array to fill.
The Array.fill method returns the modified array.
Example
let arr = [1, 2, 3, 4, 5];
// fill the array with 0
arr.fill(0);
console.log(arr); // [0, 0, 0, 0, 0]
// fill the array with 1 from index 2 to last
arr.fill(1, 3);
console.log(arr); // [0, 0, 0, 1, 1]
// fill the array with 2 from index 1 to index 3
arr.fill(2, 1, 4);
console.log(arr); // [0, 2, 2, 2, 1]
-
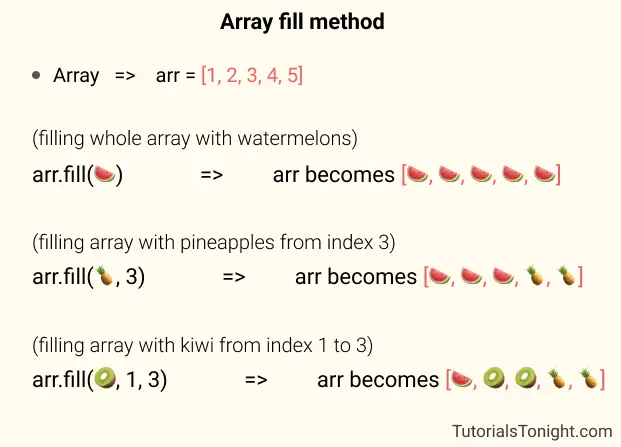
Filling complete array - Just pass the value as the first parameter.
Example
let arr = [1, 2, 3, 4, 5]; // fill the array with 0 arr.fill('🍉'); console.log(arr); -
Filling complete array from an index - Pass the value as the first parameter, the start index as the second parameter.
Example
let arr = [1, 2, 3, 4, 5]; // fill the array with emoji from index 3 to last arr.fill('🍉', 3); console.log(arr); -
Filling a part of the array - Pass the value as the first parameter, the start index as the second parameter, and the end index as the third parameter.
Example
let arr = [1, 2, 3, 4, 5]; // fill array with emoji from index 1 to 3 arr.fill('🍉', 1, 4); console.log(arr);
2. Filling array using Array.from
The Array.from the method is used to create an array from an array-like object (any object with length property).
Here we can use the Array.from method to fill an array with a particular value.
It accepts an array-like object as the first parameter and an optional callback function as the second parameter..
Example
let arr = Array.from({length: 5}, () => {
return 0;
});
console.log(arr); // [0, 0, 0, 0, 0]You can also use the index value of the callback function to fill the incrementing numbers in an array.
Example
let arr = Array.from({length: 5}, (elm, index) => {
return index;
});
console.log(arr); // [0, 1, 2, 3, 4]3. Filling array using map Method
Behind the scene, the from method use the map method to fill the array. Then can we use the map method to fill the array? Yes, you can.
The map method accepts a callback function as the first parameter. The callback function is called for each element in the array and the element is passed as the first parameter to the callback function. The callback function can return any value.
The map method returns a new array.
Example
let arr = new Array(5);
// trying to fill array with 0
let newArr = arr.map(elm => {
return 0;
});
console.log(newArr); // empty array of length 5
// unexpected resultThe above example results in unexpected output as the whole array is empty. To solve this problem you have to use the spread operator to convert the empty array elements to undefined.
Example
let arr = new Array(5);
// fill array with 0
let newArr = [...arr].map(elm => {
return 0;
});
console.log(newArr); // empty array of length 54. Filling array using loop
Fill array using for loop is really easy and programmatically it is more controlled because you can use the result of some complex expressions to fill the array.
You can predefine array size using let arr = new Array(size).
Example
let arr = new Array(5);
for(let i = 0; i < arr.length; i++) {
arr[i] = i * i + i;
}
console.log(arr); // [0, 2, 6, 12, 20]5. Other methods
There are a few other methods that you can directly apply to create and fill an array with values.
The methods are discussed in the example below.
Example
// Method 1:
var arr1 = Array.apply(null, { length: 10 }).map(Number.call, Number);
console.log(arr1);
// Method 2:
var arr2 = [...Array(10).keys()];
console.log(arr2);Fill Array with Objects Javascript
You can also use the fill method to fill an array with objects. But it creates the same instance of the object for each array element.
This means if you change or add a property to one of the objects in the array then it will affect all the objects in the array.
Example
let length = 3;
let arr = Array(length).fill({num: 10});
console.log(arr);
// changing one instance changes all
arr[1].num = 25;
console.log(arr);If you modify one item of the above array then all the items will be affected.
But it is better to fill the array with the copies of objects and not with the same instance. In this case, you can use Array.from method.
The Array.from method creates a new array from an array-like or iterable object.
Example
let length = 3;
let arr = Array.from({length: length}, () => {
return {num: 10};
});
console.log(arr);
// changing one instance doesn't affect all
arr[1].num = 25;
console.log(arr);JavaScript fill array with incrementing numbers
Sometimes you need to fill an array with incrementing numbers. You can do it very easily using the Array.from method.
Here is the example of how to fill an array with incrementing numbers.
Example
let arr = Array.from({length: 5}, (v, i) => i);
console.log(arr); // [0, 1, 2, 3, 4]
// increment by 2
let arr2 = Array.from({length: 5}, (v, i) => i * 2);
console.log(arr2); // [0, 2, 4, 6, 8]Conclusion
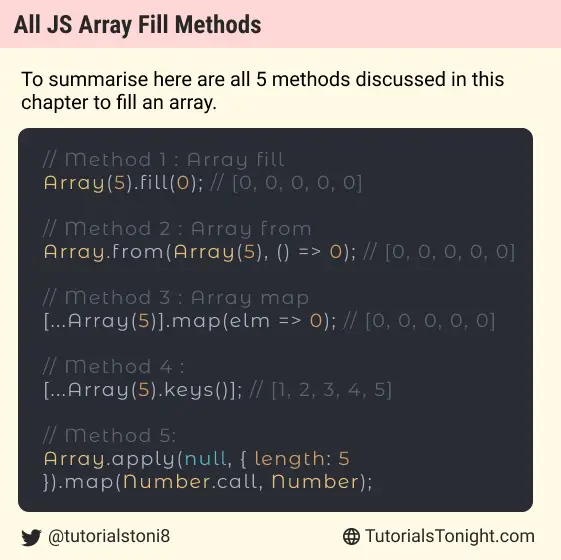
In this JS array fill article we provided multiple handy methods to fill an array. We discussed 5 different Javascript array fill methods.
You can come up with your own method to fill an array. But it is better to use one of the methods mentioned above.

Happy Coding!😇
