CSS Beautifier | Formatter
Other Tools You Might Find Useful
JSON Tools
CSV Tools
CSS Tools
Excel Tools
Markdown Tools

Our CSS formatter is a free online tool 🧰 using which you can format your CSS code. Formatting your CSS code means to generate proper indentation and spacing in your code. This makes your code more readable and easy to understand.👀
For production minified CSS code is a good choice. But for development, it is better to have a formatted CSS code. This makes it easier to debug and understand the code.👨💻
Bookmark our tool and use it whenever you need to format your CSS code. 🔖
How to use Our CSS Formatter Tool?

We have made our CSS formatter full of features and very easy to use.👇
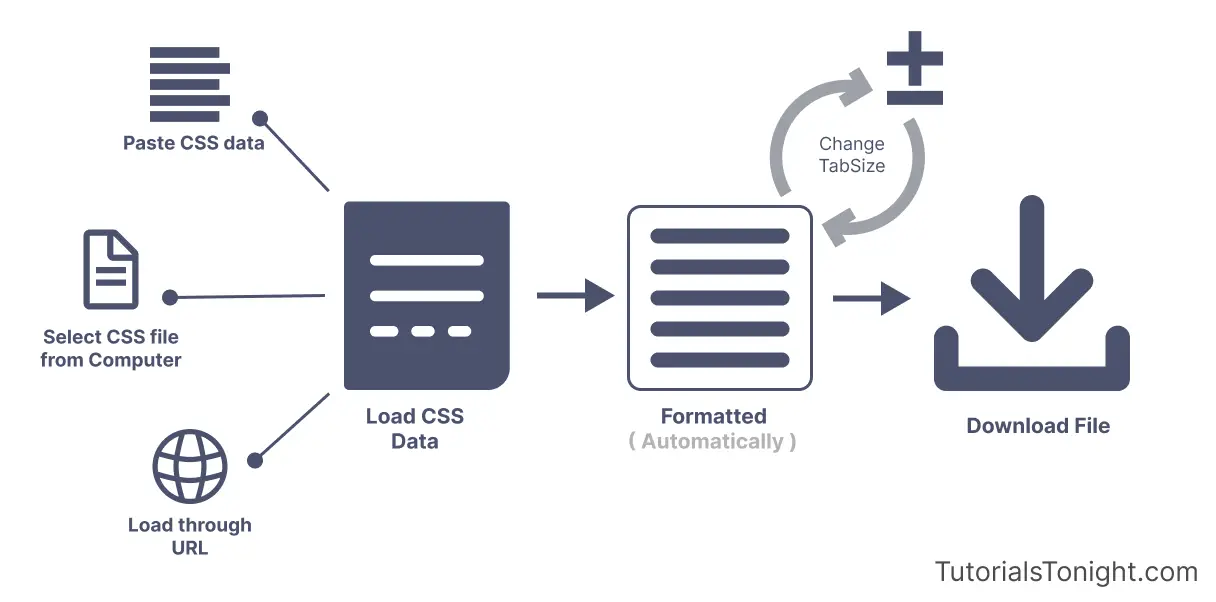
You just need to load your unformatted CSS code in the input field. And rest is done by our tool.🤖
You can load your CSS file in 3 different ways:
- Paste your CSS code in the input field.
- Load your CSS file from your computer.
- Paste URL of your CSS file in the URL field.
Once the code is loaded, you can see the formatted CSS code in the output field.
You can change the tab size from the settings menu 🔧. The default tab size is 4.
Any change in the input field is automatically detected and the output field is updated.🔎
Use these awesome features to format your CSS code.🤩
Other Features of Our CSS Formatter
We have added some other features to our CSS beautifier tool for your convenience.👇
- Download the formatted CSS code as an CSS file.📥
- Print CSS code as PDF.📄
- Copy the code for direct use.📋
- Clear the editor and output fields.🗑️
- Load CSS code from URL.🔗
- Automatic change detection.🔎
Why wait? Start using the best CSS Formatter tool now. 🤩
