A Platform Where Code Enthusiasts Connect, Create, and Cultivate Expertise!
Dive into our dynamic programming hub—a haven for developers. Connect, create, and cultivate expertise within a vibrant community of code enthusiasts.
Welcome to TutorialsTonight!
HTML Tutorial

HTML is the language used to create web pages. It is a markup language that describes the structure of a web page. HTML is a very simple language, but it is also very powerful.
CSS Tutorial

CSS is the language used to create the style of a web page. It designs the look and feel of a web page. It can be used to create a website with a unique style.
Javascript Tutorial

Javascript is the language used to create the logic of a web page. It is the programming language used to create interactive web pages. It is also used to create programs.
JSON Tutorial

JSON is a data-interchange format that uses key-value pair to store datas of different type. It is human readable and machine parsable and can be used with most modern programming languages.
Bootstrap Tutorial

Bootstrap is a popular HTML, CSS, and Javascript framework. It is used to create mobile-first and responsive websites that fit any screen size.
Python Tutorial

Python is a programming language that is used to create interactive web pages. Python is used to create web applications and scripts.
Programming Articles
Few interesting articles for you to read.

What is Internet?
Internet is a global platform that brings the whole world together. All the websites, web applications, and web services are part of the internet. Here is everything you need to know about the internet.

What are Internet Cookies?
Cookies are a crucial part of the internet. Without cookies, the internet will not be the same as it is today. Learn everything you need to know about cookies.

Background Image In CSS
Learn everything you need to know about background image in CSS. This article will help you to create a beautiful website.

30 Pattern Program In Java
Check this out for 30 different pattern programs in java. This article includes multiple different patterns in stars, numbers, and alphabets.

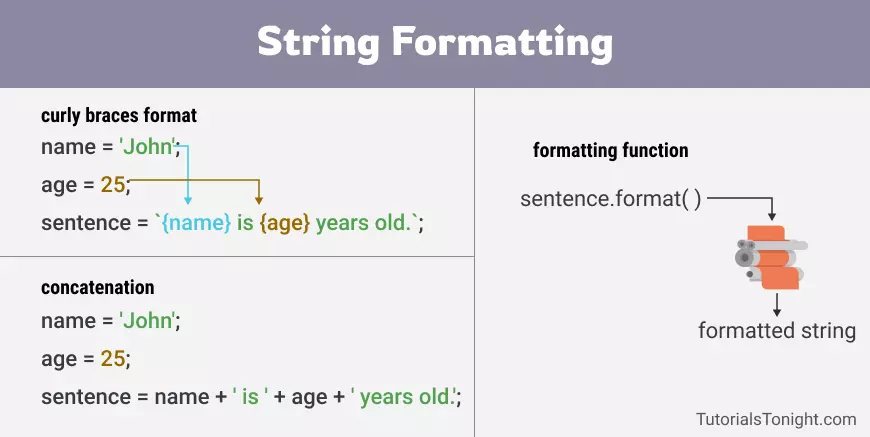
JavaScript String Format
Formatting string is a very important part of JavaScript. It helps you to output the data in a better way.

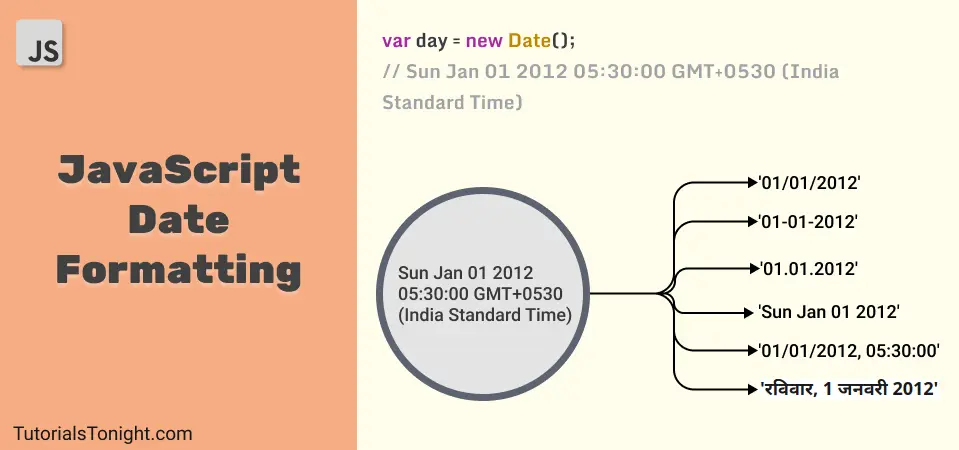
Format Date JavaScript
The date string returned by the Date object is not in well presentable format. You need to format it to presentable format like dd-mm-yyyy.

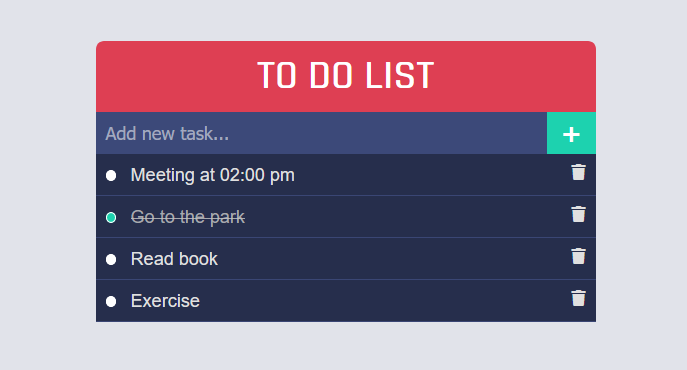
To-Do List with JavaScript
Create a To-Do List app using HTML, CSS, and JavaScript with features to add items, edit items, delete items, and mark items as completed.

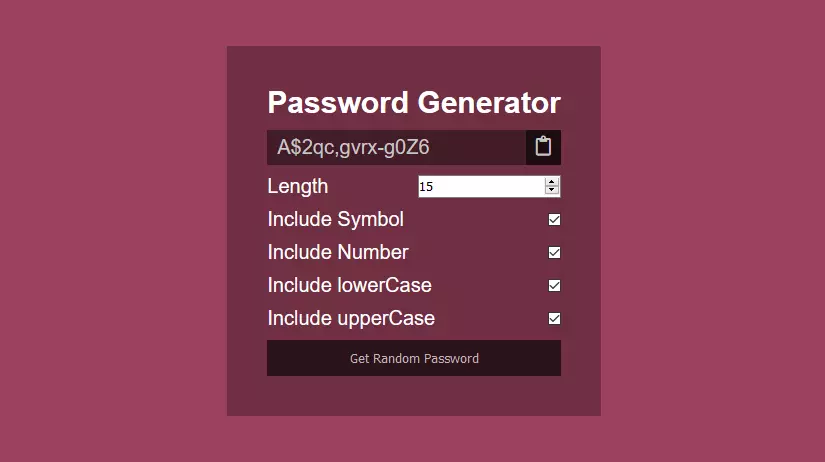
Password Generator in JavaScript
Create a password generator app using HTML, CSS, and JavaScript with features to customize the length of the password, the characters to be used in the password, and finally, copy the generated password to the clipboard.

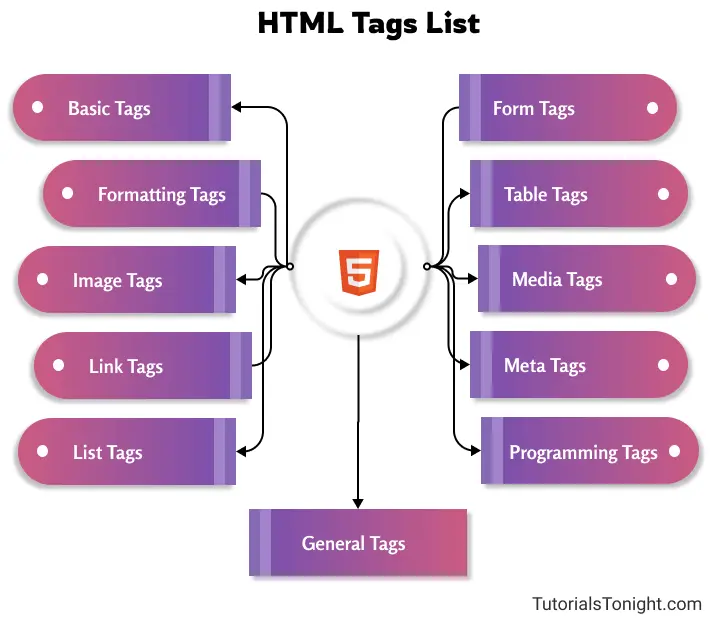
HTML Tags List
This article covers the most common HTML tags with examples of their use and their description.

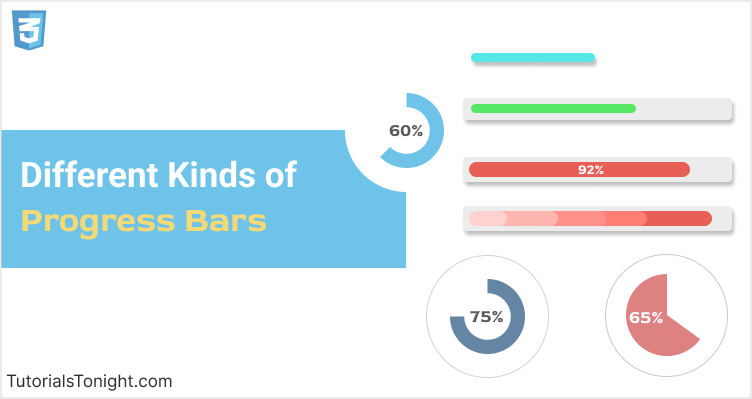
10 Different CSS progress bar
Learn to create 10 different types of progress bars in CSS with step by step process. You can start with most simple and then move to more complex ones.

JavaScript Remove Class
This article covers different ways to remove a class from an element in JavaScript.

How to Stop Google Assistant from Popping Up
Stop Google Assistant from popping up on your Android device using 5 different methods discussed in this article.

HTML Code for Registration Form with Validation
Learn how to create a registration form in HTML and validate the form data using JavaScript.

Self Closing Tag In HTML
Learn about self closing tags in HTML and how to write them correctly.

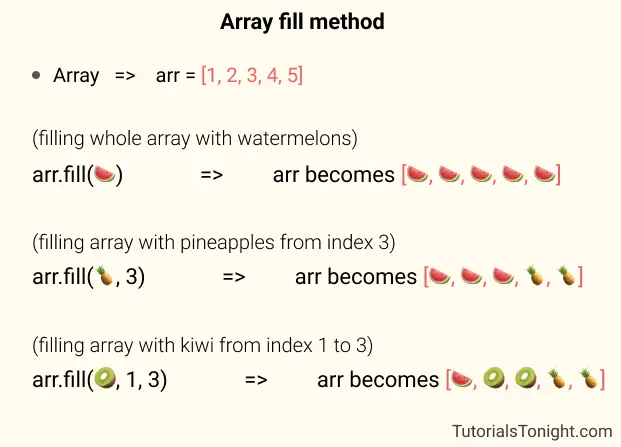
JavaScript Array fill()
Array fill() method is used to fill the elements of an array with a static value. Learn how to fill a part or whole array with a static value.
