JavaScript Multidimensional Array
In this article, we will learn about JavaScript Multidimensional Array, access elements, add and remove elements, loops through elements, etc.
What is a multidimensional array?
To access elements from these arrays you have to use more than one indices.
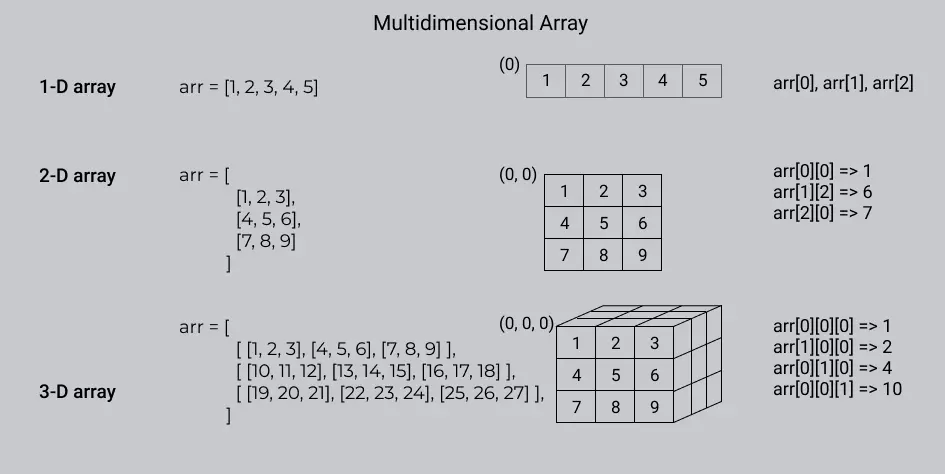
A multidimensional array is an array that has one or more nested arrays. This increases the number of dimensions of the array.
For example, a normal array is a 1-Dimensional array and can be accessed using a single index. But when there is one nested array, it becomes a 2-Dimensional array. In this case, we can access the elements of the nested array using two indices. Similarly, when there is an array that has an array inside it which have another array inside that then it becomes a 3-Dimensional array. And so on.

A multidimensional array in Javascript is used to store data in a multi-dimensional structure for easy access and manipulation. Example: a list of students with their marks in multiple subjects.
Multidimensional array in JavaScript
JavaScript does not provide any built-in support for multidimensional arrays. There is no direct way to create a multidimensional array in JavaScript. Instead, we can create a multidimensional array by using a nested array.
The size of internal arrays in javascript can be variable and can be of any type.
Let's see different ways to create a multidimensional array in JavaScript.
1. Using array literal
The simplest way to create a JavaScript multidimensional array is using array literals. For this, you can manually create the array using square brackets and nest the other arrays inside the square brackets.
var arr = [
[1, 2, 3],
[4, 5, 6]
];The above code creates a multidimensional array with two nested arrays. The first array contains three elements and the second array contains three elements.
2. Using array constructor
The second way to create a multidimensional array is using an array constructor. This is done by using the Array() method.
var arr = Array(
[1, 2, 3],
[4, 5, 6]
);Another idea with the array constructor is below.
// 2 × 3 array
var arr = Array(2).fill(Array(3));
//setting value
arr[0][1] = 4;Accessing elements in multidimensional array
A multidimensional array is accessed in the same fashion as a normal array. The only difference is that we need to use two or more indices to access the elements of the nested array.
For example, to access the second element of the first nested array, we need to use arr[0][1].
Example
var arr = [
['a', 'b', 'c'],
['d', 'e', 'f']
];
// Accessing the 'b'
console.log(arr[0][1]);
// Accessing the 'f'
console.log(arr[1][2]);You can think of it as a coordinate system. The first index is the row and the second index is the column.
Let's access an element of the 3-Dimensional array.
Example
var arr = [
[
[1, 2, 3],
[4, 5, 6]
],
[
[7, 8, 9],
[10, 11, 12]
]
];
// Accessing the 9
console.log(arr[1][0][2]);
// Accessing the 6
console.log(arr[0][1][2]);Adding elements in JavaScript multidimensional array
To add elements in a multidimensional array you can use the push or splice method.
The push method will add an element at the end of the array. You can push an entire array at the end of the array or can add a new element to any internal array.
Example: push method
var arr = [
['a', 'b', 'c'],
['d', 'e', 'f']
];
// initial array
console.log(arr);
// Adding an array at the end
arr.push(['g', 'h', 'i']);
console.log(arr);
// Adding a new element to first internal array
arr[0].push('j');
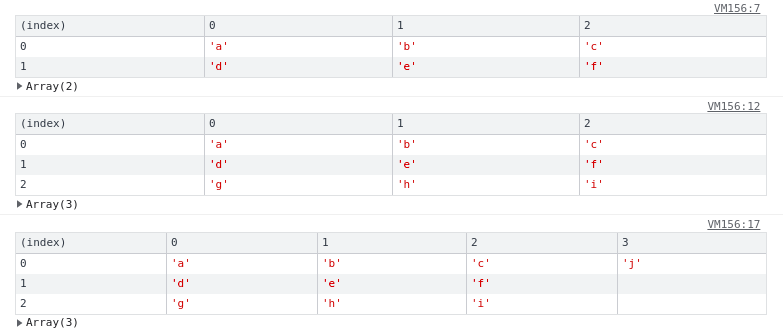
console.log(arr);Note: To display 2-D Array use console.table method. It displays result in a table format that is easier to read.
The output of the above example when using the console.table().

Another method to add elements to the array is the splice method. It can add as well as remove elements at any index of the array.
Example: splice method
var arr = [
['a', 'b', 'c'],
['d', 'e', 'f']
];
// initial array
console.log(arr);
// Adding an array at the end
arr.splice(2, 0, ['g', 'h', 'i']);
console.log(arr);
// Adding a new element in between
arr.splice(1, 0, [1, 2]);
console.log(arr);Removing elements from multidimensional array
To remove elements from a multidimensional array you can use the pop or splice method.
The pop method will always remove the last element of the array and return it. The splice method can remove any element from the array.
Example
var arr = [
['a', 'b', 'c'],
['d', 'e', 'f'],
['g', 'h', 'i']
];
// initial array
console.log(arr);
// Removing the last element
arr.pop();
console.log(arr);
// Removing the second element of the first internal array
arr[0].splice(1, 1);
console.log(arr);looping through multidimensional array
To loop through a multidimensional array we are going to use 2 different methods for each type of array, forEach and for loop.
# Example 1: 1-D array
Example
var arr = ['a', 'b', 'c', 'd'];
// forEach method
arr.forEach(function(element) {
console.log(element);
});
console.log('----------------');
// for loop
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}# Example 2: 2-D array
Example
var arr = [
['a', 'b', 'c'],
['d', 'e', 'f']
];
// forEach method
arr.forEach(function(element) {
element.forEach(function(element) {
console.log(element);
});
});
console.log('----------------');
// for loop
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
console.log(arr[i][j]);
}
}# Example 3: 3-D array
Example
var arr = [
[
['a', 'b'],
['c', 'd']
],
[
['e', 'f'],
['g', 'h']
]
];
// forEach method
arr.forEach(function(element) {
element.forEach(function(element) {
element.forEach(function(element) {
console.log(element);
});
});
});
console.log('----------------');
// for loop
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
for (var k = 0; k < arr[i][j].length; k++) {
console.log(arr[i][j][k]);
}
}
}Sum of elements in multidimensional array
To find the sum of all elements in a multidimensional array loop through the array and add all the elements to a variable.
Example
var arr = [
[1, 2, 3],
[4, 5, 6],
[7, 8, 9]
];
let sum = 0;
// looping through the array
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
// adding all the elements to a variable
sum += arr[i][j];
}
}
console.log(sum);Conclusion
JavaScript Multidimensional arrays are very useful when you are dealing with data that is not in a linear format. Most of the real world data you deal with will be either a multidimensional array and can be convertible to that.
After finishing this tutorial you will be able to work with multidimensional arrays in JavaScript.
