Break and Continue Statement in Javascript
In this tutorial, you will learn about the break and continue statements and their use with various examples.
JavaScript break statement
The break statement is used to terminates or jump out of the current loops as well as the switch statement.
Example
let sum = 0;
for(var i = 0; i < 10; i++) {
if(sum > 10) {
console.log(`loop break at i = ${i}`);
break;
}
sum += i;
}
console.log(sum);In the above example loop immediately terminates as the sum becomes greater than 10 even though i is less than 10.
Syntax: break
The syntax of the break statement is as follows:
break [label];- Here, the label is optional and is used to jump to a particular label in the current loop
- If the label is not specified, the break statement jumps to the nearest loop
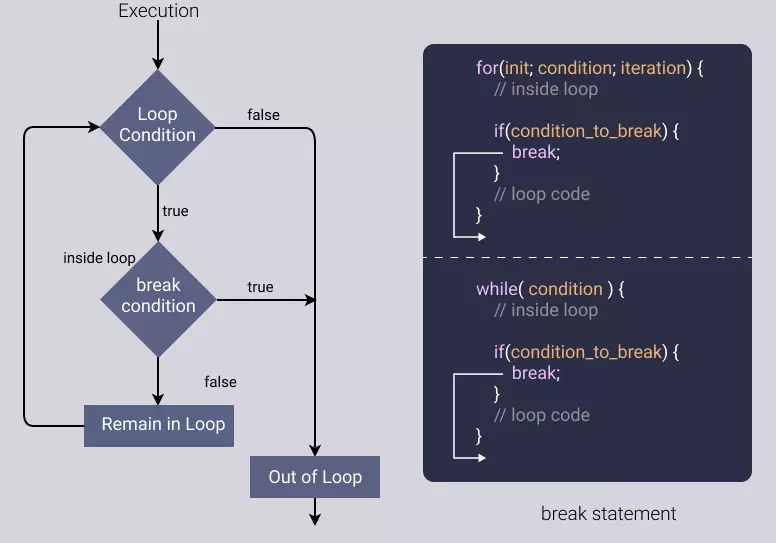
Flow of execution: break
The flow of execution of the break statement is explained in the image below.

The flow of execution of break statement is:
- Execution enters the loop if loop condition is satisfied
- Execution encounters conditional statement with break statement
- If the condition is true then execution jumps to the nearest loop
- If the condition is false then execution jumps to the next statement
Examples of break statement
The following examples show various uses of the break statement.
Example 1: break in for loop
Example
for(var i = 0; i < 10; i++) {
if(i == 5) {
console.log(`loop break at i = ${i}`);
break;
}
console.log(i);
}In the above example, the break statement is used to terminate the loop when i is equal to 5.
Example 2: break in while loop
Example
let sum = 0;
while(sum < 10) {
if(sum == 5) {
console.log(`loop break at sum = ${sum}`);
break;
}
sum += 1;
}In the above example, the break statement terminates the while loop when the sum becomes equal to 5.
Example 3: break in switch statement
Example
var x = 2;
switch(x) {
case 1:
console.log("x = 1, did not match");
break;
case 2:
console.log("x = 2, matched");
break;
default:
console.log("nothing match");
}In the above example, the break statement terminates the switch statement when x is equal to 2.
continue in javascript
The continue statement is used to skip the current iteration of the loop and jump to the next iteration.
This means, within a loop, if execution finds the continue statement then the execution leaves the current further iteration and jumps to the next iteration.
Example
// printing even numbers using continue statement
for(var i = 0; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}In the above example, the continue statement is used to skip the odd numbers and print even numbers.
Syntax: continue
The syntax of the continue statement is as follows:
continue [label];Note: label is optional and is rarely used
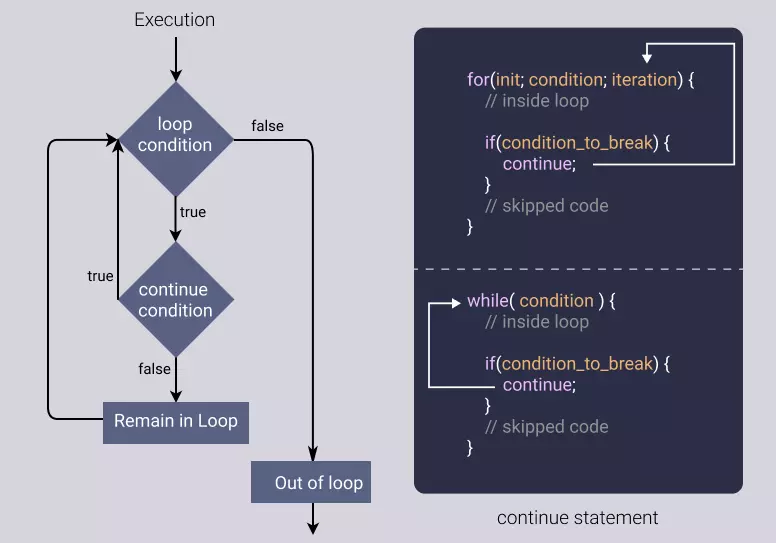
Flow of execution: continue
The flow of execution of the continue statement is explained in the image below.

The flow of execution of continue statement is:
- The code execution enters the loop if the loop condition is satisfied
- It encounters conditional statement with continue statement
- If the condition is true then execution jumps to the next iteration
- If the condition is false then execution keep execution the current iteration
Examples of continue statement
The following examples show various uses of the continue statement.
Example 1: continue in for loop
Example
// sum of even numbers
let sum = 0;
for(var i = 0; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
sum += i;
}
console.log(sum);In the above example, the continue statement skip at odd numbers and prints the sum of even numbers.
Example 2: continue in while loop
Example
let i = 0;
while(i < 5) {
if(i == 3) {
console.log(`loop continue at i = ${i}`);
continue;
}
console.log(i);
i++;
}In the above example, the continue statement skips the loop when i is equal to 3.
Javascript label statement
The label statement is used to create a label for a block of code.
Labeled code represents a block of code where the label name is used to identify the block of code.
The label name should not be a reserved keyword in javascript. like true, false, for, etc.
Syntax: label
The syntax of the label statement is as follows:
label_name:
// Single or Multiple Code
// StatementsA label can be used to break or continue the block of code.
break label_name; continue label_name;
Example
Example
fruits: {
console.log("Mango");
console.log("Apple");
break fruits;
console.log("Orange");
console.log("Pineapple");
}