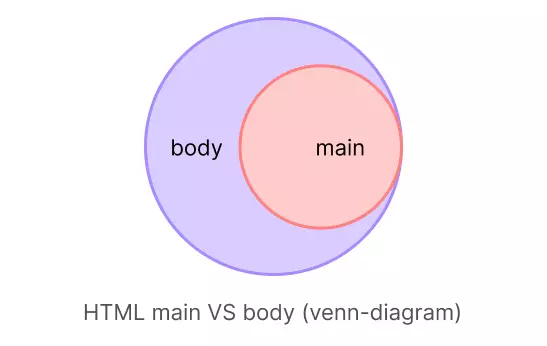
main VS body HTML
Beginners web developers when start learning semantic HTML elements then they may get confused between the use of a few tags. The <main> and <body> tag has similar case.
In this article, we will compare the main vs body HTML tags.
<main> Tag
The main tag lies inside the body tag and is used to group content that is related to the main content of the page.
The content of the <main> element is unique in all sets of documents. Any repeating content across the document should not be part of the <main> element. Example of repetitive information are logo, copyright, sidebar, search form, header, footer etc stays outside the <main> element.
The <main> tag can contain HTML elements like <h1>-<h6>, <p>, <a>, <ul>, <ol>, <li>, <img>, <table>, <form>, <input>, <button>, etc.
A document can contain only one <main> elements.
The <main> element is only for informative purposes, it does not affect the structure of the page.
Example:
<!-- other elements -->
<main>
<h1>Heading</h1>
<p>This is a paragraph.</p>
<article>
<h2>Heading2</h2>
<p>This is another paragraph.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h2>Heading2</h2>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
</article>
</main>
<!-- other elements --><body> Tag
The <body> tag creates the body of the document. It contains everything you see on the page.
There is only 1 <body> tag in an HTML document.
body contains all tags like <h1>-<h6>, <p>, <a>, <ul>, <ol>, etc and including the <main> tag.
The body is the part of HTML that contains the content of the page. The body is the second section in the HTML document whereas the first section is the head element.

All the HTML elements like <header>, <nav>, <section>, <main>, <h1>, <p>, <article>, <table>, etc all lies in the body section.
Example:
<body>
<header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<main>
<h1>Heading</h1>
<p>This is a paragraph.</p>
<article>
<h2>Heading2</h2>
<section>
<p>... </p>
<p>... </p>
</section>
</article>
</main>
<footer>
<p>Copyright ©</p>
</footer>
</body>main vs body
The main and body are very similar in terms of their purpose but there are some differences on the basis of their usage and their meanings. Let's see the differences.

| main | body | |
|---|---|---|
| Tag used | <main> | <body> |
| Position | Within the <body> tag | Within the <html> tag |
| Purpose | Contains non-repetitive content that is unique on every page | Contains all the content of the page, including the header, nav, footer, and the main itself. |
| Compulsory | No (main is optional). It just groups the content of the page. | Yes, it is compulsory. |
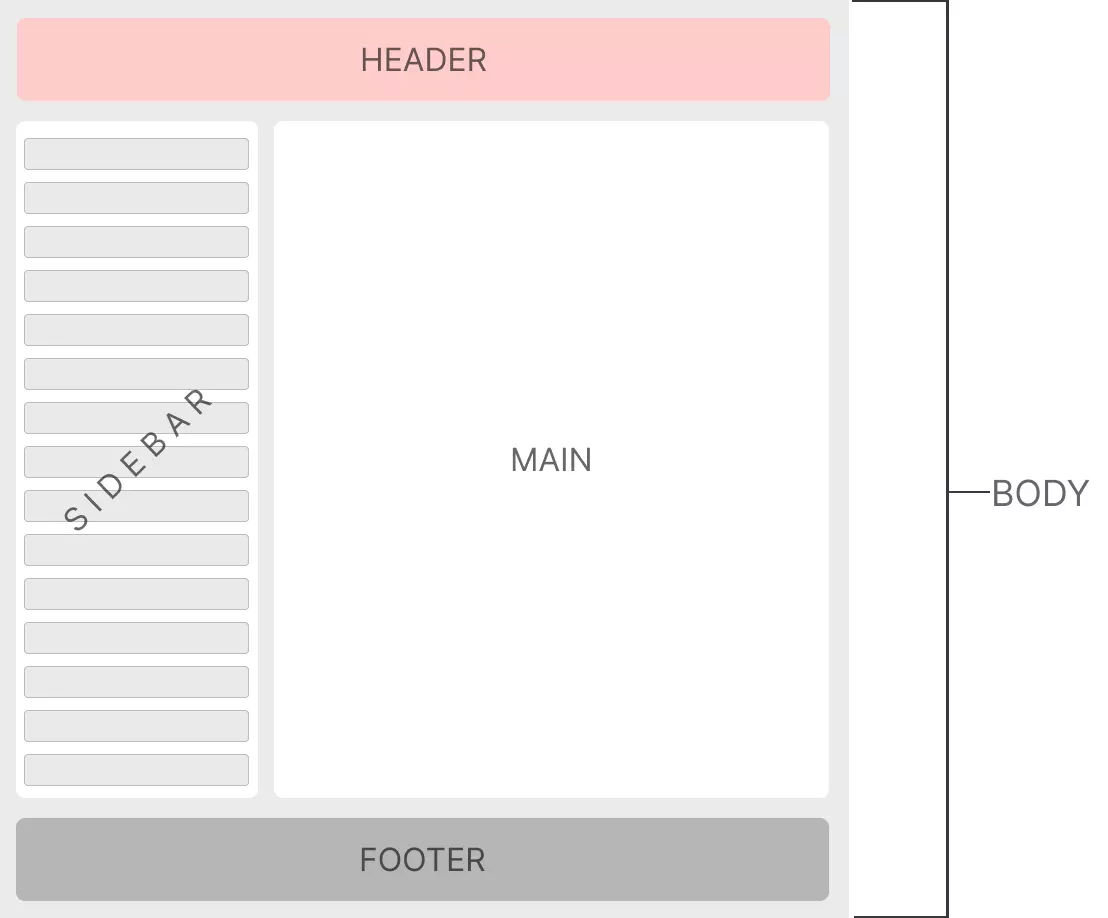
main VS body Example
Look at the image below. The image contains the outer structure of a webpage which is the whole body.
Inside the body, we have a header, sidebar, footer, etc which are repetitive content and are the same on all other pages. But the main section is unique on every page.
Contents that you generally see as useful lie inside the main tag.

Coding representation of above image is as follows:
<body>
<header>Header</header>
<aside>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Branch</a></li>
<li><a href="#">Policy</a></li>
</ul>
</nav>
</aside>
<main>
All unique content goes here
</main>
<footer>Footer</footer>
</body>FAQ
Does main replace body HTML?
No, the main is not a replacement for body HTML. It is a container for the content of the page that is unique to the page and lies within the body HTML.
Is Main necessary in HTML?
No, the main is not a necessary tag in HTML. It is optional.
What does Main do HTML?
Main is a container that gives a structural representation to the main content of the page.
Conclusion
Summarising main VS body HTML tags: The body in an HTML document is used to store all the content that we see on the webpage whereas the main store only those parts of the body that are unique to the page.
