HTML Head vs Body
Beginners while learning HTML usually get confused about the use of head and body in HTML and the difference between them. In this section, you will see the use of both head and body as well as the differences between them.
HTML Head
Head is the first part of the HTML document that is used to add additional information to the HTML document.
Head contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The head is not required to be present in the document, but it is recommended to be present.
There should only be one head in an HTML document.

The Head is a block of information that is placed at the top of the document.
The head is the first section of the document and contains information that is shared by all the pages in the document.
Head is not used to add information to the body of the HTML document. This is because the body is the second part of the HTML document and is used to add content to the HTML document.
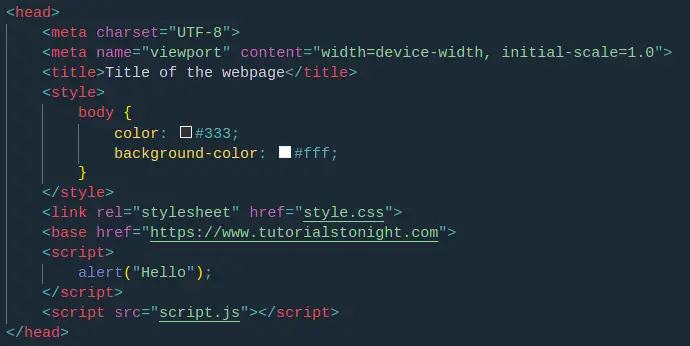
Example:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title of the webpage</title>
<style>
body {
color: #333;
background-color: #fff;
}
</style>
<link rel="stylesheet" href="style.css">
<base href="https://www.tutorialstonight.com">
<script>
alert("Hello");
</script>
<script src="script.js"></script>
</head>HTML Body
Body is the part of HTML that contains the content of the page. The body section is the second section of the HTML document where the first section is head.
Everything that you see, read or hear on a browser lies in the body of HTML, like text, images, GIFs, videos, audios, etc.

All the HTML elements like <header>, <nav>, <section>, <article>, <h1>, <p>, <img>, <table>, etc all lies in the body section.
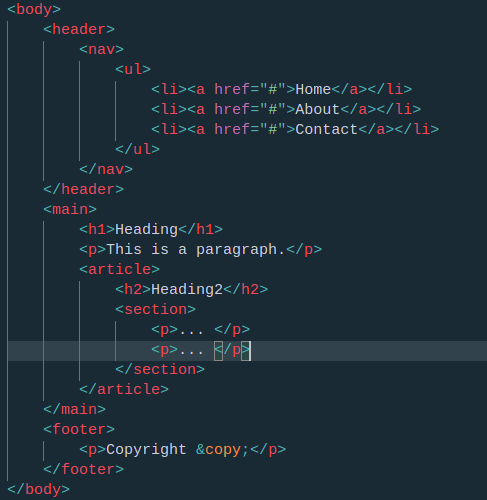
Example:
<body>
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li>
<a href="http://www.google.com">Google</a>
</li>
<li>
<a href="http://www.facebook.com">Facebook</a>
</li>
</ul>
</nav>
<section>
<h2>Section</h2>
<p>This is a paragraph</p>
</section>
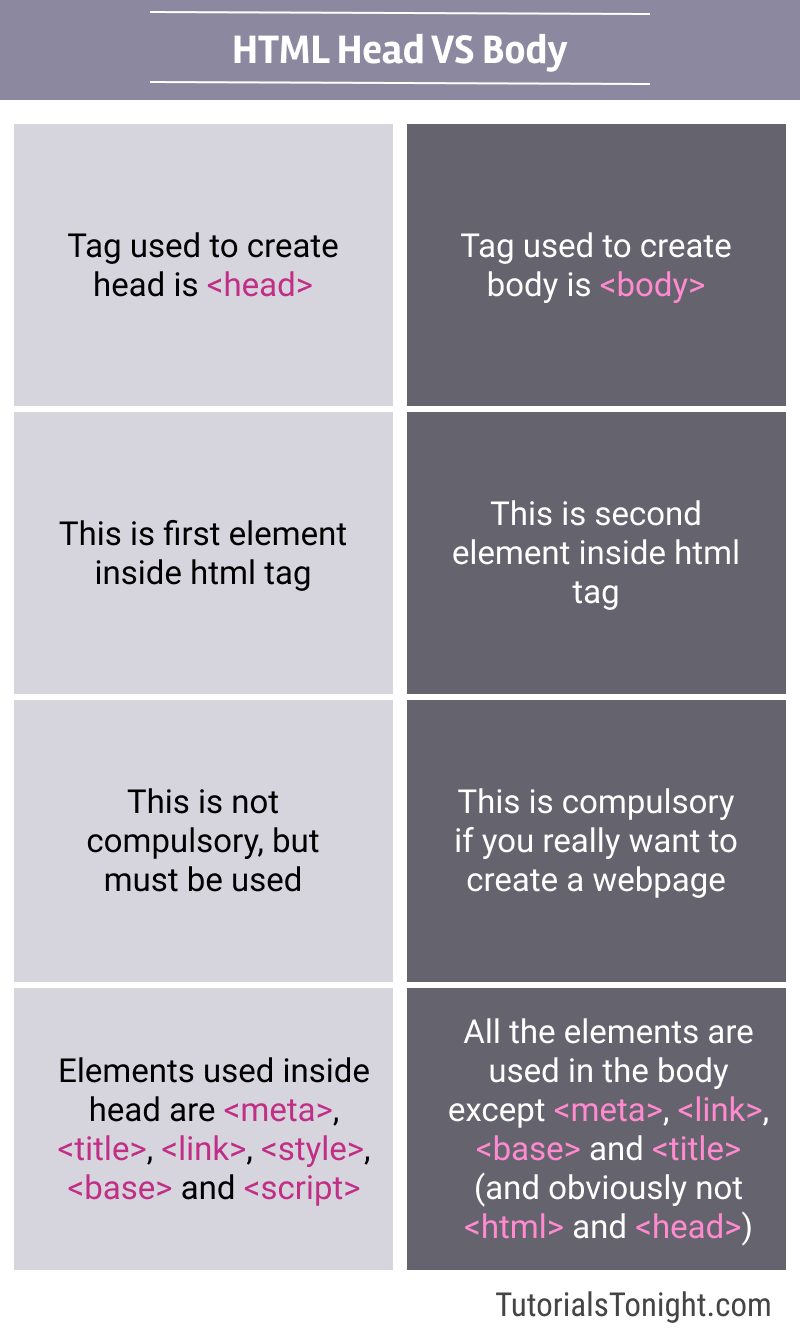
</body>Head vs Body
HTML head and body section in HTML are two different sections of HTML document and they are totally different on basis of tag they use, position in the document, elements that lie inside them, their purpose, their compulsion, etc.
| head | body | |
|---|---|---|
| Tag used | <head> | <body> |
| Position | First section | Second section |
| Purpose | To add information to the HTML document | To add content to the HTML document |
| Compulsory | No (has no effect on content display but should be added) | Yes |
| Elements inside | <meta>, <title>, <style>, <link>, <base>, and <script> | All except those used in head, like <h1>, <p>, <img>, etc |
HTML head vs body Example
The following example is a simple HTML document that shows difference between head and body tag.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.

The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
All the HTML elements like <header>, <nav>, <section>, <article>, <h1>, <p>, <img>, <table>, etc all lies in the body section.
The following example is a simple HTML document that uses head and body.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML Example</title>
<style>
body {
background-color: #eee;
color: #333;
}
</style>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li>First</li>
<li>Second</li>
</ul>
</nav>
<section>
<article>
<h1>Article</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</article>
</section>
</body>
</html>FAQ
Why do I need to add <html> tag?
HTML document must start with <html> tag, otherwise, it won't be displayed on the browser.
Why do I need to add the <head> tag?
Head section is the first section of the HTML document and it contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
Why do I need to add the <body> tag?
The body section is the second section of the HTML document and it contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
Conclusion
An HTML document is a collection of elements that are used to display content on a web page. The elements are grouped into two sections: head and body.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
