HTML TAGS - A Signboard To The Browser
In this section, you will learn about HTML tags in detail with example. The section contains a list of basic HTML tags with their description and use.
HTML Tag Definition
HTML tags are the most basic building block of elements in HTML. Tags are like a signboard that tells the browser how to display and format content inside the tag.
HTML tag starts and close with angle brackets (<tag>) and the name of tag lies within the brackets. Example <p>, <h1>, <img>, etc.
Here are few tags with their use given in the table.
| Tag name | Description |
|---|---|
| Heading tags (<h1>) [h1-h6] | h1-h6 are 6 heading tags, used to create headings in webpages |
| Paragraph tag (<p>) | p tag is used to create a paragraph |
| Anchor tags (<a>) | It used to create hyperlinks |
| Image tag (<img>) | It used to attach an image to a webpage |
| List tags (<ol> and <ul>) | It is used to create ordered and non-ordered list |
| Table tags (<table>) | It used to create tables |
Let's see how tags are used in HTML through code.
<!-- Paragraph tag -->
<h1>h1 is heading tag.</h1>
<!-- Heading tag -->
<p>p is paragraph tag.</p>Types of HTML tags
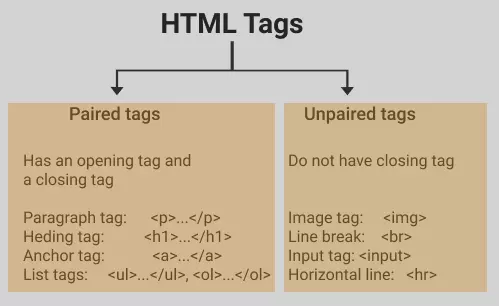
For different use HTML has a different tag, some hold text or other tags within it (nested HTML elements) or some don't. On the basis of pair HTML tags are of 2 different types:
- Paired tags
- Unpaired tags
Paired HTML Tags
HTML tags gerenally come in pair an opening tag and a closing tag. Example <p> (opening tag) and </p> (closing tag).
Unpaired HTML Tags
There are few HTML tags that do not need to be closed, they are self closing tags. They are also called empty tags. Example <img />, <br />, <input /> etc.

Note: Remember HTML tags are always written in lowercase.
HTML Basic Tags
There are 100s of HTML tags in HTML5, you can learn all but most of them are not that useful. Here we have listed some of the most useful HTML tags.
We are going to discuss the following tags as shown in the picture below.

Click on the tag below and jump to the section.
html tag
The <html> tag is called the root tag of an HTML document because it is the root element in the tree of elements of a web page.
The elements like <head> and <body> are direct child to it.
It contains all other elements of the web page except <!DOCTYPE>.
<html>
<head></head>
<body></body>
</html>head tag
The <head> tag lies inside <html> tag that contains all necessary information related to web page but not the actual content.
The information that lies inside is directly not visible to the user. It is used by search engines or other internet crawlers to tell about the web pages.
The <head> tag contains information like: title, link, script, meta data, style, etc.
Example
<head>
<title> Title of the webpage </title>
<meta name="author" content="john smith" />
<style> body { color: black } </style>
<script> console.log("Hello world!") </script>
</head>body tag
The <body> tag defines body of HTML document. It lies inside the <html> tag after the <head> tag.
Everything that you see in a webpage like paragraphs, headings, images, videos, etc all lies inside the <body> tag.
Example
<html>
<body>
<h2>Heading of the webpage.</h2>
<p>Paragraph of the webpage</p>
<img src="flowers.jpg" alt="flowers" />
</body>
</html>Output of above code:

Paragraph tag
The <p> tag is used to create a paragraph in HTML document.
Writing content to one <p> tag and then moving to the next <p> tag automatically changes the paragraph on the web page.
Heading tags
The heading tag is used to create a heading in a webpage. There are 6 heading tags in HTML representing six different sizes of heading.
Headings are <h1>, <h2>, <h3>, <h4>, <h5> and <h6>. Where <h1> is biggest in size and <h6> is smallest in size.
Example
<h1>First level heading (h1)</h1>
<h2>second level heading (h2)</h2>
<h3>Third level heading (h3)</h3>
<h4>Fourth level heading (h4)</h4>
<h5>Fifth level heading (h5)</h5>
<h6>Sixth level heading (h6)</h6>Anchor tag
The main idea of HTML was to create a hypertext system and that is done by an anchor tag. An anchor tag is used to create a hyperlink to the same or different web pages.
The anchor tag is written as <a> and the URL of the link is given in href attribute.
list tags
The list tags are used to create lists on the webpage.
There are 2 different types of list tag in the HTML ordered list (<ol>) and an unordered list (<ul>).
These 2 tags define the type of list that will be created. To create a list item you have to use the <li> tag.
Example
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>form tag
You must have seen and used many forms. In HTML forms is created using <form> tag.
Within the form, you have to use different types of input to take input from the user. To create an input use <input> tag.
table tag
The <table> tag is used to create tables on a webpage. The table tag contains many helper tags used within table tag to create table-rows, table-columns, table-cells, etc.
Some of helper table tags are <tr>, <th>, <td>, etc.
Example
<table border="1">
<tr>
<th>food</th>
<th>drink</th>
</tr>
<tr>
<td>Apple</td>
<td>milk</td>
</tr>
<tr>
<td>Pizza</td>
<td>cold-drink</td>
</tr>
</table>Points to remember:
- HTML tags are the building blocks of a webpage. HTML tags can be written in nested form.
- There are 2 different types of HTML tags closing tags like p tag, heading tag, div tag and self closing tag like br tag, hr tag, img tag, etc.
- HTML tags are written in the lowercase.
