How to center a div in CSS
In this article, we are going to learn how to center a div in CSS both horizontally and vertically using 15 different methods with examples.
As a web developer, one of the most common things that you will most frequently need to do is to center a div element using CSS.
- Center div horizontally
- Center vertically
- Using flexbox (align-items)
- Position absolute and margin auto (vertical center)
- Position absolute and translateY (vertical center)
- Using table (vertical center)
- Using CSS table property (vertical center)
Table Of Contents
Center div Horizontally In CSS
Let's see how you can align div elements to center horizontally. We have discussed 5 different ways for it, of which margin auto and flexbox is the most commonly used method.
1. Center div Horizontally using margin method
To center a div element horizontally you can simply use the margin property of CSS. It is the easiest way to align a div to the center.
Give margin-left: auto and margin-right: auto to the element or you can use shorthand margin: 0 auto, this will automatically adjust the element to the center of its parent element horizontally by leaving equal spaces to its left and right side.
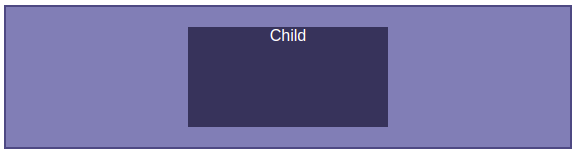
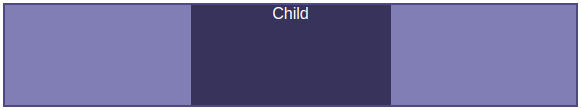
Here is an example in which a child element is aligned to the center using margin property.
- CSS
- HTML
/* center element using margin property */
.center {
margin: 0 auto;
}
.parent {
padding: 20px;
background: #7E89B4;
border: 2px solid #4B5681;
}
.child {
width: 200px;
color: white;
height: 100px;
text-align: center;
background: #353C5A;
font-family: sans-serif;
}<div class="parent">
<div class="child center">Child</div>
</div>Output:

Note: To align any element to center horizontally you need to keep 2 things in mind:
- The element must be a block label element. If the display property of an element is inline or inline-block then it will not center using align property.
- The width of the element should be smaller than the parent element. If the element is itself bigger than its parent then will be unable to get equal spacing from its left and right side and hence won't center.
2. Center div Horizontally using flexbox
One of the best ways to align the div element to the center horizontally is by using the CSS flexbox.
Using flexbox you can position any element in 2D (horizontal and vertical). Here we will center div horizontally.
First, add display: flex property to the parent of the div element to make it a flex container, then use the justify-content property. Set justify-content: center to center horizontally.
Remember the flex property should be applied to the parent element. Here is the example code.
- CSS
- HTML
/* center element using flexbox */
.center {
display: flex;
justify-content: center;
}
.parent {
border: 2px solid #4B5681;
background: #7E89B4;
padding: 20px;
}
.child {
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
text-align: center;
color: white;
}<div class="parent center">
<div class="child">Child</div>
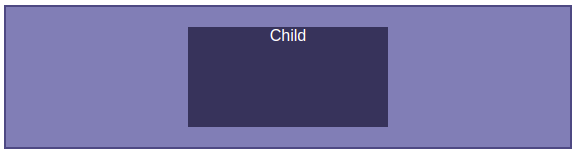
</div>Output:

3. Center div Horizontally Using Position absolute and margin auto
An element having an absolute position is like a floating element in the parent element. You can move it wherever you want within the document.
To align the child element center horizontally you need to apply left: 0, right: 0, and margin-left: auto, margin-right: auto to the element (margin: 0 auto shorthand).
- CSS
- HTML
.parent {
position: relative;
border: 2px solid #4B5681;
background: #7E89B4;
height: 100px;
}
/* center element using position absolute and margin auto */
.child {
position: absolute;
left:0;
right: 0;
margin: 0 auto;
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
text-align: center;
color: white;
}<div class="parent center">
<div class="child">Child</div>
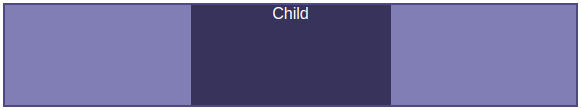
</div>Output:

4. Center div horizontally using position absolute and translateX
Using position property and translateX you can align the element horizontally as well as vertically to center. Here we will see horizontal alignment.
For this, the position of the parent element should be relative and the position of the child element should be absolute.
.parent {
position: relative;
}
.child {
position: absolute;
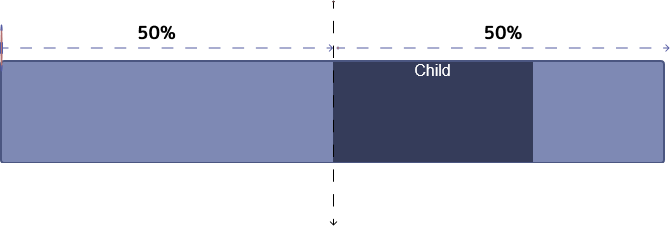
}Now, shift the child element 50% to its left.
This left shift of 50% will make the child element start from midway to the right side of the parent element.

You can see in the above picture we want to center the box horizontally but it starts from the middle of the parent element. So we can apply the translateX property and move the child element 50% in a negative direction which will align it in the center. Now add transform: translateX(-50%) to finally center the child element.
- CSS
- HTML
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
transform: translateX(-50%);
}<div class="parent">
<div class="child">Child</div>
</div>Output:

5. Center div Horizontally using table
Using a table to design a page layout is not used nowadays, but it's worth it to know that you can use this to center the element horizontally.
To center an element horizontally in the table use text-align: center to parent and display: inline-block to the child element.
To see the code in effect width of the child should be less than the parent element so we have set the parent width to 100vw for understanding purposes.
Here is HTML and CSS code as an example.
- CSS
- HTML
.parent {
text-align: center;
width: 100vw;
border: 2px solid #4B5681;
background: #7E89B4;
height: 100px;
}
.child {
display: inline-block;
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
color: white;
}<table>
<tbody>
<tr>
<td class="parent">
<div class="child">Child</div>
</td>
</tr>
</tbody>
</table>6. Center div Horizontally Using Display table-cell
CSS enables us to change ordinary elements into the effect of table elements. Using this feature and concept used in the above approach you can center the element horizontally.
Set display: table-cell and text-align: center to the parent element and display: inline-block to the child element.
- CSS
- HTML
.parent {
display: table-cell;
text-align: center;
width: 100vw;
border: 2px solid #4B5681;
background: #7E89B4;
height: 100px;
}
.child {
display: inline-block;
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
color: white;
}<div class="parent">
<div class="child">Child</div>
</div>2. Center div Vertically In CSS
Now we will see how to center a div vertically in CSS. For most cases you can refer above methods of horizontal alignment and add a few more properties to center it vertically also, but anyway we will discuss it in detail.
1. Center div Vertically Using flexbox
Using flexbox you can align elements both in the horizontal and vertical direction. Here we will align the div in the vertical direction.
First, you need to define display: flex to the parent element. Now the element inside this parent element becomes flex items.
To align the child elements vertically use the align-items property and set its value as the center.
- CSS
- HTML
/* Center vertically */
.parent {
display: flex;
align-items: center;
border: 2px solid #4B5681;
background: #7E89B4;
height: 200px;
}
.child {
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
color: white;
}<div class="parent">
<div class="child">Child</div>
</div>Output:

2. Center div Vertically Using Absolute position and margin auto
We already know the element having an absolute position is can be moved very easily within the webpage. Using this we can also align to the center.
To align the child element center vertically you need to apply top: 0, bottom: 0 and margin-top: auto, margin-bottom: auto to the element (margin: auto 0 shorthand).
- CSS
- HTML
.parent {
position: relative;
border: 2px solid #4B5681;
background: #7E89B4;
height: 200px;
}
.child {
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
text-align: center;
color: white;
}<div class="parent center">
<div class="child">Child</div>
</div>Output:

3. Center div Vertically Using position absolute and translateY
In the same way, you centered the element horizontally using position absolute and translateX, you can use translateY to center the element vertically.
To do this set position: relative to the parent element and position: absolute to the child element and top: 50%.
This will flow the child element to start from the verticle middle of the parent element, which is not the center but you can use transform: translateY(-50%) to shift it up by 50% which will make it verticle align to the center.
- CSS
- HTML
.parent {
position: relative;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
}<div class="parent">
<div class="child">Child</div>
</div>Output:

4. Center div Vertically Using the table
As we have discussed above you can also use the table to create a layout and center element (not recommended).
To center an element vertically in the table use vertical-align: middle to parent and display: inline-block to the child element.
To see the code in effect height of the child should be less than the height parent element so we have set the parent height to 200px for understanding purposes.
- CSS
- HTML
.parent {
vertical-align: middle;
border: 2px solid #4B5681;
background: #7E89B4;
height: 200px;
}
.child {
display: inline-block;
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
color: white;
}<table>
<tbody>
<tr>
<td class="parent">
<div class="child">Child</div>
</td>
</tr>
</tbody>
</table>Output:

5. Center div Vertically Using Display table-cell
Using CSS and change the element's behaviors to the table you can use the above method without using table elements.
Set display: table-cell and text-align: center to the parent element and display: inline-block to the child element.
- CSS
- HTML
.parent {
display: table-cell;
vertical-align: middle;
height: 200px;
border: 2px solid #4B5681;
background: #7E89B4;
}
.child {
display: inline-block;
height: 100px;
width: 200px;
background: #353C5A;
font-family: sans-serif;
color: white;
}<div class="parent">
<div class="child">Child</div>
</div>Output:

Conclusion
In this short guide, you learned how to center a div in CSS. You can use the above methods to center elements vertically or horizontally. You can also use the table method to center elements vertically or horizontally.
The best way to center elements both horizontally and vertically is to use a flexbox.
If you want to center elements vertically or horizontally using table elements, you can use the above methods or use display: table-cell and text-align: center to the parent element and display: inline-block to the child element.
