Relative And Absolute Position CSS
In this article, we are going to learn about position property in CSS. We will mainly focus on relative and absolute position and its use with examples.
When you need to create a complex layout for your website, you will need to use the position property to change typical document flow according to your needs.
Whether you want to adjust some element with respect to another element, want to create some kind of navigation that sticks to the top of the screen, or want the table of content to be fixed to the left side of the screen, you will need to use position property.

The position property is used to set the position of an element in the document. It is a CSS property that takes 5 different values: static, absolute, relative, fixed, and static.
We will only focus on relative and absolute positions. We will get an overview of these two properties and will cover some useful examples.
Relative Position
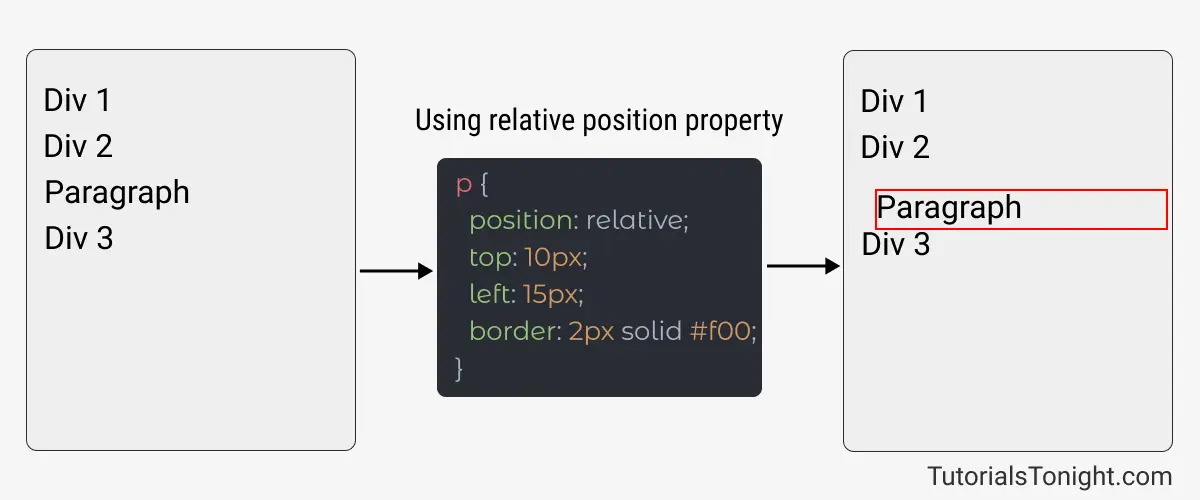
The position property in CSS is used to set the position of an element within the HTML document. relative is one of the position values that can be given to an element. Example position: relative.

The element that is set to relative position can be shifted with respect to other elements in the document. The element is shifted using top, right, bottom, and left properties. Example top: 10px; left: 15px;.
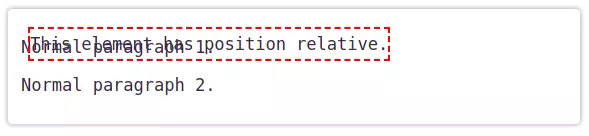
Output:
Normal paragraph 1.
This element has a position relative.
Normal paragraph 2.
Here the paragraph is shifted with respect to the normal document flow to 10px from the top and 15px from the left. The element is also given a border to show the position with respect to the document.
Note: The element is shifted to the specified value without affecting the document flow.
Absolute Position
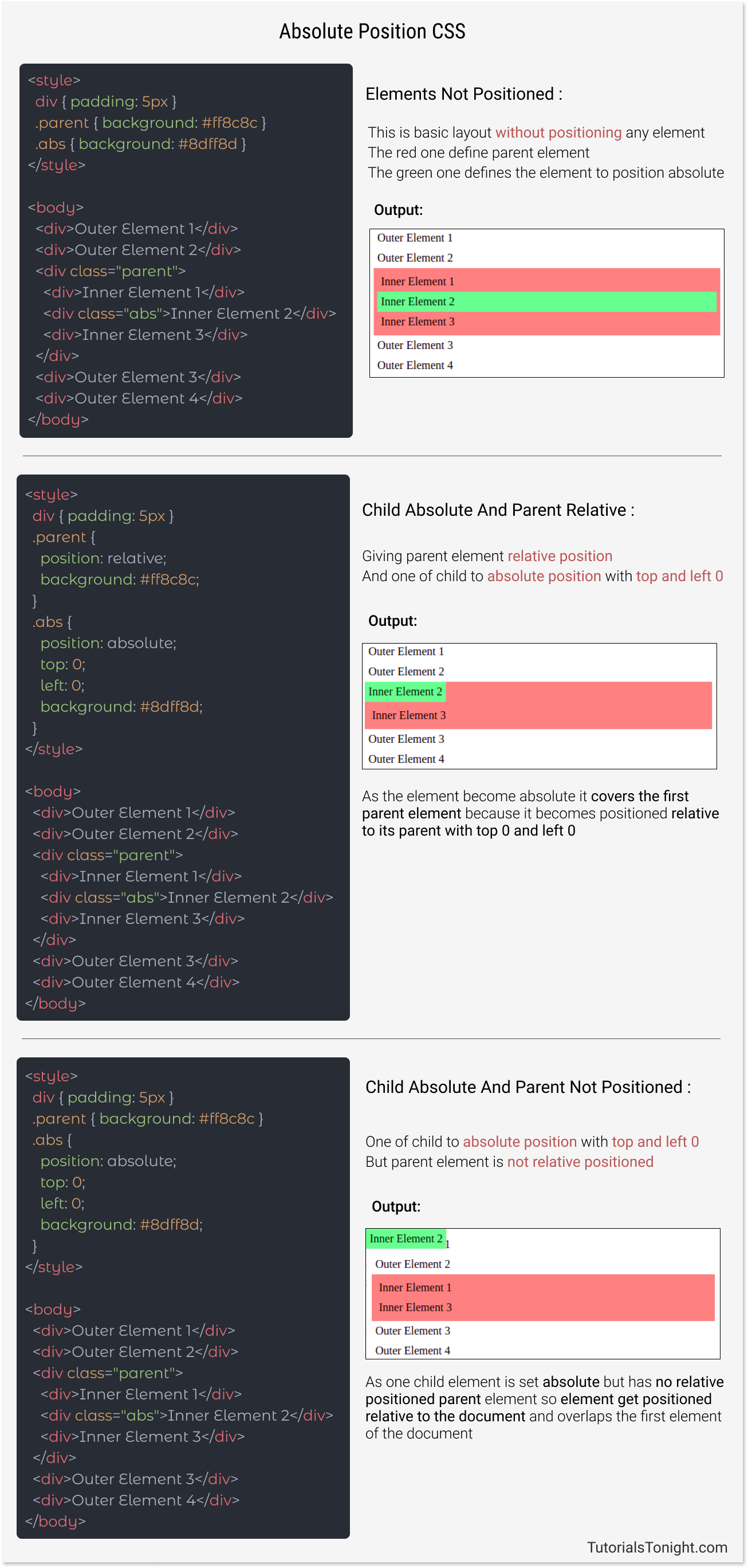
If you change the position of the element to absolute in the above example then elements will look something like this:

Thinking how this happened? 🤔
The element with position: absolute is shifted from normal document flow and becomes positioned relative to the nearest positioned ancestor (parent element).
If there is no positioned ancestor then the element will be positioned relative to the document.

Here is an example of the same:
Example: Absolute Child Relative Parent
<style>
div {
padding: 5px;
}
.parent {
position: relative;
background: #ff8c8c;
}
.abs {
position: absolute;
top: 0;
left: 0;
background: #8dff8d;
}
</style>
<body>
<h1>Absolute child parent not positioned</h1>
<div>Outer Element 1</div>
<div>Outer Element 2</div>
<div class="parent">
<div>Inner Element 1</div>
<div class="abs">Inner Element 2</div>
<div>Inner Element 3</div>
</div>
<div>Outer Element 3</div>
<div>Outer Element 4</div>
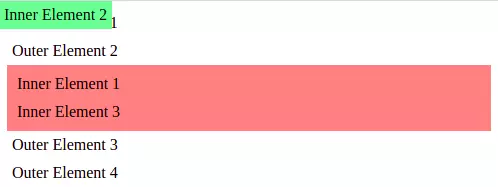
</body>Output:

You can see that the absolute element is completely taken out of the regular document flow of the webpage and positioned relative to the nearest positioned ancestor. With top: 0 and left: 0, the element is shifted to the top left corner of the parent element.
Example: Absolute Child, Parent Not positioned
<style>
div {
padding: 5px;
}
.parent {
background: #ff8c8c;
}
.abs {
position: absolute;
top: 0;
left: 0;
background: #8dff8d;
}
</style>
<body>
<h1>Absolute child parent not positioned</h1>
<div>Outer Element 1</div>
<div>Outer Element 2</div>
<div class="parent">
<div>Inner Element 1</div>
<div class="abs">Inner Element 2</div>
<div>Inner Element 3</div>
</div>
<div>Outer Element 3</div>
<div>Outer Element 4</div>
</body>Output:

Since the parent element is not positioned, the absolute element is positioned relative to the body and is shifted to the top left corner of the webpage.
Difference between absolute and relative position
| Absolute Position | Relative Position |
|---|---|
| The absolute element is shifted from the normal document flow and can be shifted using top, left, right, and bottom properties | The relative element is not shifted from the normal document flow but its position can be shifted using top, left, right, and bottom properties |
| The absolute element is positioned relative to the nearest positioned ancestor | The element is positioned relative to the document |
| The absolute element is like a floating element on the webpage | The relative element stays within the webpage flow |
Use of relative and absolute position
A combination of relative and absolute positions is used to create a floating element on the webpage. Mainly it is used with pseudo-elements.
Check out how you can use these to create toggle switch buttons with text.
Let's create an attention box that will have a speaker icon in front of it using relative and absolute positions.
Example
<style>
.note {
position: relative;
padding-left: 25px;
font-size: larger;
}
.note::before {
content: "📢";
position: absolute;
left: 0;
}
</style>
<body>
<div class="note">Attention please!</div>
</body>Output:
Frequently Asked Questions
-
What is relative position in CSS?
Relative position is used to position an element to its normal position and can be adjusted to another position using top, left, right, and bottom properties.
-
How do I move a position relative in CSS?
You can move the position of an element relative to another element using top, left, right, and bottom properties. Example:
top: 10px; -
What are the types of CSS positioning?
There are 5 types of CSS positioning: static, relative, absolute, fixed, and sticky.
-
What is CSS positioning?
CSS positioning is used to position an element on the webpage. It is used to position an element by fixing it at one place, sticking it to any position, shifting it to another place, etc.
Conclusion
Absolute and relative positions can be used to create floating elements on the webpage mainly with pseudo-elements.
We have explained both relative and absolute positions in this tutorial with examples and differences.
