Styling CSS Tables
Table is a collection of rows and columns and helps us to present data relations in an effective manner.
You can make your table look more attractive using CSS. You can change the border, padding, background color, font size, font color, etc. of the table.
You can also create theme-based tables that help users easily understand the data.
Here is a simple example of a table with CSS.
| Name | Age | Hobby |
|---|---|---|
| John (Author) | 32 | Learning |
| Annie | 25 | Exploration |
| Leo | 20 | Entertainment |
| Jerry | 5 | Playing |
CSS table style
Here are some of the CSS properties that you can use to style your table.
1. Border in Table
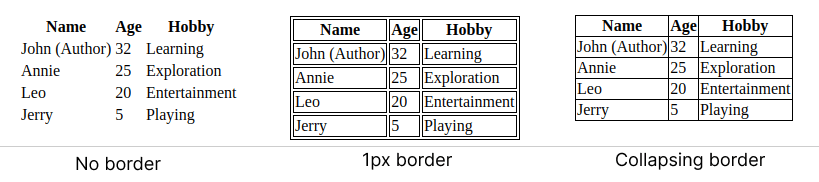
Tables do not have borders by default. You can add borders to the table using the border property.
Select table, th, and td and apply the border property.
table, th, td {
border: 1px solid black;
}This creates a border around the cells and the table. But they don't look great. Because every cell has its own rectangle border. Looks like a mess.
So, we can use border-collapse property to collapse the borders.

2. Cell spanning multiple rows or column
By default, a cell can only contain one value. But you can make a cell span multiple rows or columns using the rowspan and colspan attributes.
For spanning multiple rows or columns we can use the attribute rowspan for multiple row span and colspan for multiple column span and set the value to the number of rows or columns you want to span.
You can see the example below.
Example
<table style="width:100%" border="1">
<tr>
<th>Name</th>
<th colspan="2">Books</th>
</tr>
<tr>
<th rowspan="2">Shakespeare</th>
<td>King Lear</td>
<td>Romeo and juliet</td>
</tr>
<tr>
<th>Chetan Bhagat</th>
<td>3 mistakes of my life</td>
</tr>
</table>3. Table Caption
The table caption is a short description of the table. It is displayed above the table. You can use the caption-side property to position the caption.
Use <caption> tag to create a caption for the table. This tag must be immediately used after the table tag.
Example
<style>
caption {
caption-side: top;
}
</style>
<table>
<caption>Books and their authors</caption>
<tr>
<th>Name</th>
<th colspan="2">Books</th>
</tr>
...
</table>4. Text alignment in the table
In the grids of rows and columns, texts can be aligned horizontally and vertically.
To align text horizontally use the text-align property.
To align text vertically use the vertical-align property.
Note: For visible vertical-align you need to set the height of the row.
5. Background color in table
Using CSS we can add background color to the table element. In this example we have created a zebra effect using nth.child() and background-color property.
Table Layout
Table layout is the way in which the table cells are arranged. There are two types of table layout.
- Fixed layout
- Auto layout
By default, the table layout is auto. You can change the table layout using the table-layout property.
The table-layout property can have two values:
- auto - This is the default value. The table layout is auto.
- fixed - The table layout is fixed.
When the table layout is fixed, the width of the table is set to the width of the table container. The width of the columns is set to the width of the widest cell in that column.
When the table layout is auto, the width of the table is set to the sum of the widths of the columns. The width of the columns is set to the width of the widest cell in that column.
Background color in column
You target a column by using the nth-child() selector. The nth-child() selector selects every element that is the nth child, of a specific type, of its parent.
To select the first column, use nth-child(1) with the td selector. Example: td:nth-child(1) selects the first column of every row.
