8 Commonly Used Css Selectors
Before applying CSS to HTML elements we must first learn how to select the element. In this tutorial, you will learn about the most commonly used CSS selectors.
Introducing CSS Selectors
The CSS selector is used to select HTML element/elements in the webpage.
The CSS selector is the part of the CSS ruleset that is used to select the element you want to style. The CSS selector is placed before the curly braces in the CSS ruleset.

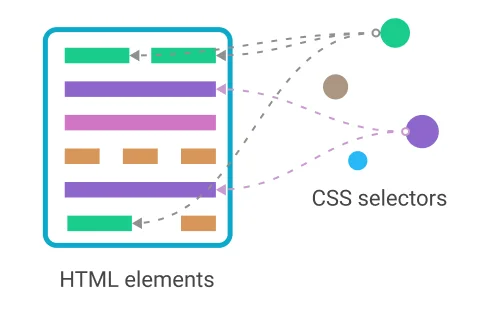
As you can see in the above image CSS selector target single or multiple HTML elements that match the selection.
When the selector is matched with HTML elements then CSS declarations defined in the block are applied to those HTML elements.
Note: In CSS there is no selector or combinator to select parent, sibling of parent elements, and child of parent sibling.
CSS provides us with various ways to select an element. Some of the ways are mentioned below.
Types of CSS selectors
There are several different types of CSS selectors. We will discuss here a few main and most commonly used selectors.
- Universal selector CSS
- Element selector
- Class selector CSS
- ID selector CSS
- Attribute selector
- Pseudo-class selector
- Pseudo-element selector
- Group selector
1. Universal selector CSS
The universal selector is used to select all the elements in the document. It is represented by the asterisk symbol *.
It is used to apply the same CSS declaration to all the elements in the document.
It is not recommended to use the universal selector as it will increase the specificity of the CSS declaration.
The universal selector is used by many developers to reset the default browser styles like margin, padding, etc.
2. Element selector
The element selector is used to select the HTML element by its name. It is represented by the element name.
It is used to apply the same CSS declaration to all the elements with the same name.
To select the element write the element name and provide CSS properties in the curly braces.
In the above example there are 2 element selectors, 1st select all the paragraphs in the webpage and 2nd select all the anchor texts.
3. Class selector CSS
The class selector is used to select the HTML element by its class name. It is represented by the dot symbol . followed by the class name.
It is used to apply the same CSS declaration to all the elements with the same class name.
You can add multiple classes to a single element. The element will reflex all CSS declarations of added class.
4. Id selector CSS
The id selector is used to select a unique targeted element.
It is represented by the hash symbol # followed by the id name.
The disadvantage of using an id selector is that it can be used only once in a document as it is unique.
5. CSS attribute selector
The attribute selector is used to select the HTML element by its attribute name or attribute value.
It is represented by the square brackets [ ] and the attribute name inside the square brackets. For example, [attribute].
You can also select all elements with a given attribute regardless of their value.
To select an element based on an attribute value write the attribute name in a square bracket and give its value in quotes [attribute="value"].
6. CSS pseudo-class selector
The pseudo-class selector is used to select the HTML element by its state.
It is represented by the colon : followed by the pseudo-class name.
There are many pseudo-classes available in CSS. Some of them are listed below.
| Pseudo-class | Description |
|---|---|
| :link | Selects all the unvisited links. |
| :visited | Selects all the visited links. |
| :hover | Selects the element when the mouse pointer is over it. |
| :active | Selects the element when it is being activated by the user. |
| :focus | Selects the element when it has focus. |
| :first-child | Selects the first child element of its parent. |
| :last-child | Selects the last child element of its parent. |
| :nth-child(n) | Selects the nth child element of its parent. |
| :nth-last-child(n) | Selects the nth child element of its parent, counting from the last one. |
| :only-child | Selects the element if it is the only child of its parent. |
| :first-of-type | Selects the first element of its type. |
| :last-of-type | Selects the last element of its type. |
| :nth-of-type(n) | Selects the nth element of its type. |
| :nth-last-of-type(n) | Selects the nth element of its type, counting from the last one. |
| :only-of-type | Selects the element if it is the only element of its type. |
| :empty | Selects the element if it has no children (including text nodes). |
| :root | Selects the document's root element. |
| :target | Selects the current active element (clicked on a URL containing that anchor name). |
| :enabled | Selects every enabled <input> element. |
| :disabled | Selects every disabled <input> element. |
| :checked | Selects every checked <input> element. |
| :not(selector) | Selects every element that is not matched by the selector. |
7. CSS pseudo-element selector
The pseudo-element selector is used to style specified parts of an element.
It is represented by the double colon :: followed by the pseudo-element name.
There are many pseudo-elements available in CSS. Some of them are listed below.
| Pseudo-element | Description |
|---|---|
| ::before | Inserts something before the content of an element. |
| ::after | Inserts something after the content of an element. |
| ::first-line | Selects the first line of text in an element. |
| ::first-letter | Selects the first letter of the text in an element. |
| ::selection | Selects the portion of an element that is selected by a user. |
| ::placeholder | Selects the placeholder text of an element. |
| ::backdrop | Selects the backdrop of a <dialog> element. |
| ::marker | Selects the list item marker of a <li> element. |
| ::spelling-error | Selects misspelled words. |
| ::grammar-error | Selects grammatically incorrect words. |
Example
div::before {
content: "";
display: block;
width: 10px;
height: 10px;
background-color: red;
}
p::first-line {
color: red;
}
p::first-letter {
font-size: 30px;
}
input::placeholder {
font-style: italic;
}8. Group selector
The group selector is used to select elements that have the same style declarations.
You can group multiple same or different types of selectors for the same style definition.
Suppose we have the same CSS declarations for the multiple-element as shown in the example below.
p {
color: red;
background-color: yellow;
}
h1 {
color: red;
background-color: yellow;
}
h3 {
color: red;
background-color: yellow;
}Instead of defining CSS property like as above, we can use a group selector. In group selector, we define a single CSS code, and the selector is separated with a comma.
You can also use different selectors together as a group selector on an element.
