BOOTSTRAP 4 TYPOGRAPHY
Bootstrap has some default settings for all HTML elements. It is a good practice to have a set of basic CSS properties and values to get a start. Bootstrap 4 has come with a set of basic typography properties and values.
Bootstrap 4 Global Settings
Bootstrap 4 has some default settings for all HTML elements. It is a good practice to have a set of basic CSS properties and values to get a start. Bootstrap 4 has come with a set of basic typography properties and values.
Basic global settings includes:
margin: 0font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";font-size: 1rem;font-weight: 400;line-height: 1.5;color: #212529;text-align: left;background-color: #fff
Bootstrap Headings
Bootstrap 4 sets some CSS styling on HTML headings ( <h1> to <h6> ). The common CSS property values added to these headings are:
margin-top: 0margin-bottom: 0.5remfont-family: inheritfont-weight: 500line-height: 1.2color: inherit
while font-size of all headings are different.

Example
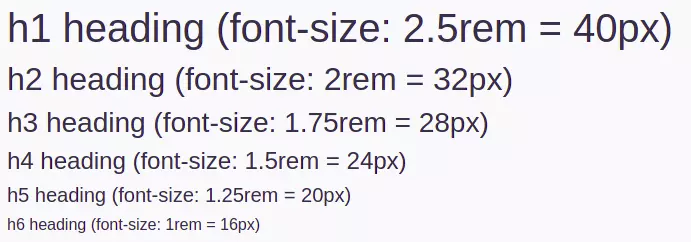
<h1>h1 heading</h1>
<h2>h2 heading</h2>
<h3>h3 heading</h3>
<h4>h4 heading</h4>
<h5>h5 heading</h5>
<h6>h6 heading</h6>Bootstrap also provide .h1 to .h6 classes which gives HTML element same CSS property as of heading h1 to h6.
Example
<p class="h1">.h1 Boootstrap heading</p>
<p class="h2">.h2 Boootstrap heading</p>
<p class="h3">.h3 Boootstrap heading</p>
<p class="h4">.h4 Boootstrap heading</p>
<p class="h5">.h5 Boootstrap heading</p>
<p class="h6">.h1 Boootstrap heading</p>Bootstrap 4 introduces heading to stand out from traditional heading elements. Display headings are larger and have less font-weight.
These are 4 display classes to choose from .display-1, .display-2, .display-3, and .display-4 with following CSS properties:
font-weight: 300line-height: 1.2
Example:

Code:
Example
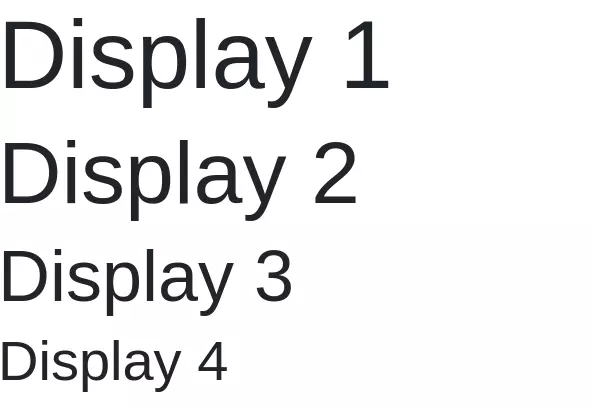
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>Stand Out A Paragraph
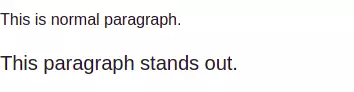
Using bootstrap you can make a paragraph look special. Bootstrap provides a .lead class for a paragraph to stand out. Property of lead class:
font-size: 1.25remfont-weight: 300
Example:

Code:
Text Formatting In Bootstrap
Using Bootstrap you can format text as usual. Some of the text formattings are shown below.
Example:
<mark> tag highlights text.
<del> tag used to delete text.
<s> tag is used for text which is no longer accurate.
This line is added.
This is underlined.
The small tag is used for fine prints.
The strong tag is used to bold text.
em tag is used to italicize text.
Code:
Example
<p>mark tag <mark>highlights</mark> text.</p>
<p>del tag used to <del>delete</del> text.</p>
<p>s tag is used for text which is <s>no longer accurate</s>.</p>
<p><ins>This line is added.</ins></p>
<p>This is <u>underlined</u>.</p>
<p><small>small tag is used for fine prints.</small></p>
<p><strong>strong tag is used to bold text.</strong></p>
<p><em>em tag is used to italicize text.</em></p>Using bootstrap you remove list-style and left margin on list items using the .list-unstyled property.
This is effective only on immediate children only, any nested list will remain unaffected.
Example:
- Books
- Devices
- Laptop
- Food
- Milk
- Bread
- Tea
- Bike
Code:
Example
<ul class="list-unstyled">
<li>Books</li>
<li>Devices</li>
<li>Laptop</li>
<li>Food</li>
<ul>
<li>Milk</li>
<li>Bread</li>
<li>Tea</li>
</ul>
<li>Bike</li>
</ul>List Items Inline
The list items are by default block items, each item flows to a different line but using .list-inline and .list-inline-item classes we can make list items inline with little margin to them.
Example:
- Books
- Laptop
- Food
- Bike
- Book
Code:
Example
<ul class="list-inline">
<li class="list-inline-item">Books</li>
<li class="list-inline-item">Laptop</li>
<li class="list-inline-item">Food</li>
<li class="list-inline-item">Bike</li>
<li class="list-inline-item">Book</li>
</ul>Bootstrap Abbreviation
Bootstrap adds additional help cursor to HTML's <abbr> element.
HTML is used to create the structure of webpage.
CSS is used to style websites.
Example
<p><abbr title="HyperText Markup Language">HTML</abbr> is used to create structure of webpage.</p>
<p><abbr title="Cascading Style Sheet">CSS</abbr> is used to style website.</p>Bootstrap Blockquote
Bootstrap adds additional help cursor to HTML's <blockquote> element. Use .blockquote on blockquote and .blockquote-footer on footer of blockquote.
Example:
talk is cheap show me the code
Code:
Example
<blockquote class="blockquote">
<p>talk is cheap show me the code</p>
<footer class="blockquote-footer">Linus Torvalds</footer>
</blockquote>Points to remember:
- Typography includes certain global settings, headings, texts, etc.
- You can use the
.h1to.h6class to achieve the same font properties as ofh1toh6elements. - To stand out a paragraph used
.leadclass. - Use
.list-unstyledclass to remove bullets and margin from the list.
