JAVASCRIPT DOM INTRODUCTION
What is DOM
The DOM stands for Document Object Model, it is an interface that allows developers to interact and control the Elements of the web.
The Document Object Model is a model that defines HTML and XML documents as a tree structure, where each node of the tree is an object which represents a part of the document.
The DOM acts as an interface between document and Javascript. Using DOM + Javascript developers can access and modify each and every element of the document using DOM.
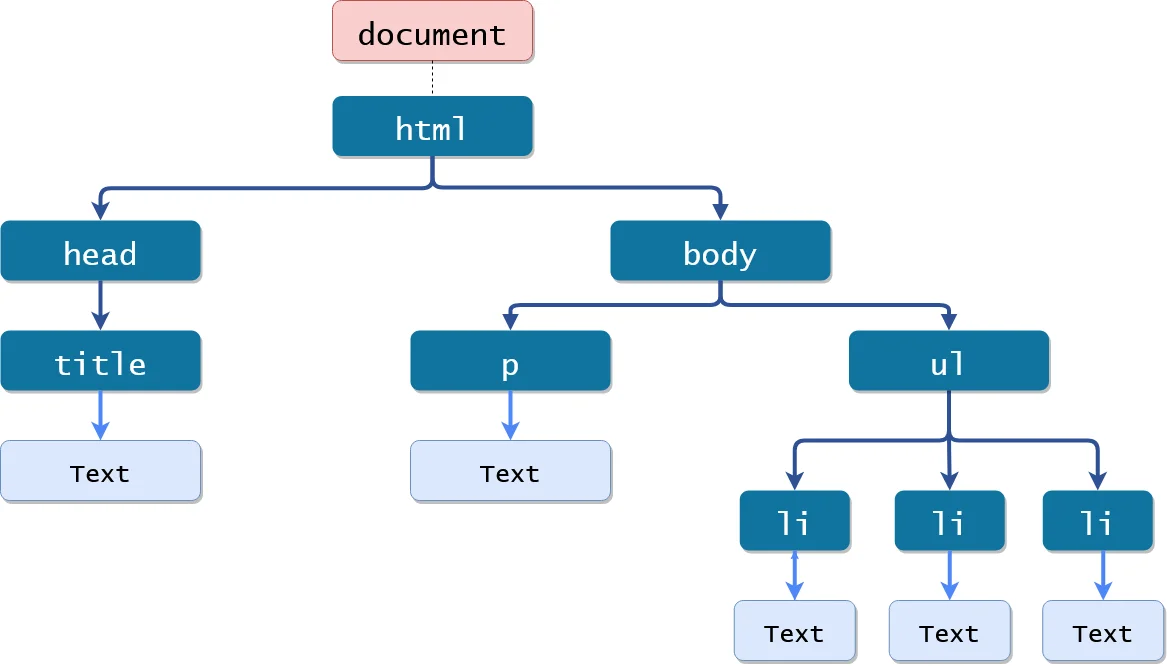
See in the picture below, the document has represented a tree where 'html', 'body' etc are the branch that ends with a node like 'p', 'li', 'td', etc.

The DOM has a hierarchical structure. The lower elements are children of upper connected elements and side elements having the same parents are called siblings.
There are 3 parts of W3C DOM standard:
- Core DOM: Standard model for all document types
- XML DOM: Document Object Model for XML document
- HTML DOM: Document Object Model for HTML document
In this DOM tutorial, we will cover HTML DOM.
Note: Document Object Model (DOM) connects the web page to programing language like javascript by representing the structure of the webpage.
HTML DOM
When a webpage is loaded the browser creates a Document Object Model, which is an object-oriented representation of HTML document. The Node of document organised in the tree structure is called the Document Object Model.
Every HTML element in the document is an object. The text inside the elements is also an object as well.
You can see in the above image (in HTML DOM tree) how elements are structured in the HTML document in form of the tree structure, where each branch of tree ends with a node, which contains objects.
HTML DOM let us control the tree using some program. The nodes in DOM can also event handlers attached to them, which is used to trigger event handlers.
What is not DOM
- Document Object Model is not a set of data structure. It is an object model that specifies the interface.
- DOM is not some special stuff. DOM is just normal HTML code looked from outside and focusing on the structure of code. Which form a tree shape structure.
Nodes In HTML DOM
The DOM comprises different types of nodes. Each node in the DOM tree is identified by a node type. Each type of node has a different way to access.
- Element Nodes - Element nodes are themselves called objects in DOM. It comprises most of the DOM which holds other data like text and attributes. Example p, h1, h2, ul, li etc. The element nodes may have other elements nested inside it which are known as children of that element.
- Attribute Nodes - Attribute nodes are attached to the element node and add extra information to the element. Example title attribute, class attribute etc.
- Text Node - Text nodes are contents of the elements and have no children like element nodes.
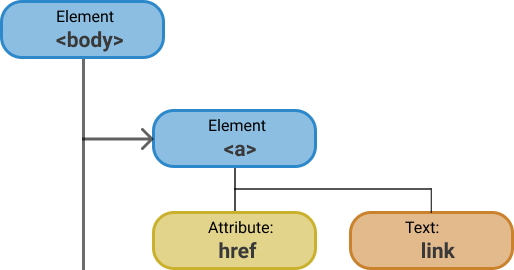
Example: <a href="url">link</a>

In a DOM tree, every node is identified by its node type.
The Node type is identified by an integer value using javascript. The following table shows different types of a node with its node type constant.
| Constant | Value | Description |
|---|---|---|
| node.ELEMENT_NODE | 1 | An Element node like <p> or <img> |
| node.ATTRIBUTE_NODE | 2 | An attribute of an element |
| node.TEXT_NODE | 3 | The text inside an element |
| node.COMMENT_NODE | 8 | Any comment node like <!--commment--> |
| node.DOCUMENT_NODE | 9 | A document node |
Difference Between Node And Element
Node is a generic name for any type of object in the DOM. A node can be any object within the document, like any element, attribute, text etc
Whereas an element is a node with a specific node type, which is equal to 1.
Every element is a node in DOM but every node is not an element.
Accessing DOM Elements
Nodes in HTML DOM are accessed by using javascript.
There are many DOM access methods using which you can access HTML elements, example -
getElementById("id1"). We will discuss more of these methods later in the chapters.
const ourNode = document.getElementById("id1").innerHTML;
console.log(ourNode);Let's see what we can do with these elements using javascript.
- Javascript can change and add nodes in the DOM
- Javascript can add or change style (CSS) of the DOM element
- Javascript can set new attributes to the DOM element and can remove and modify older attributes
- Javascript can add new element in the DOM structure
- Javascript can create and add events to the DOM element
- Javascript can delete elements from the DOM tree
Visualising Elements in DOM Tree
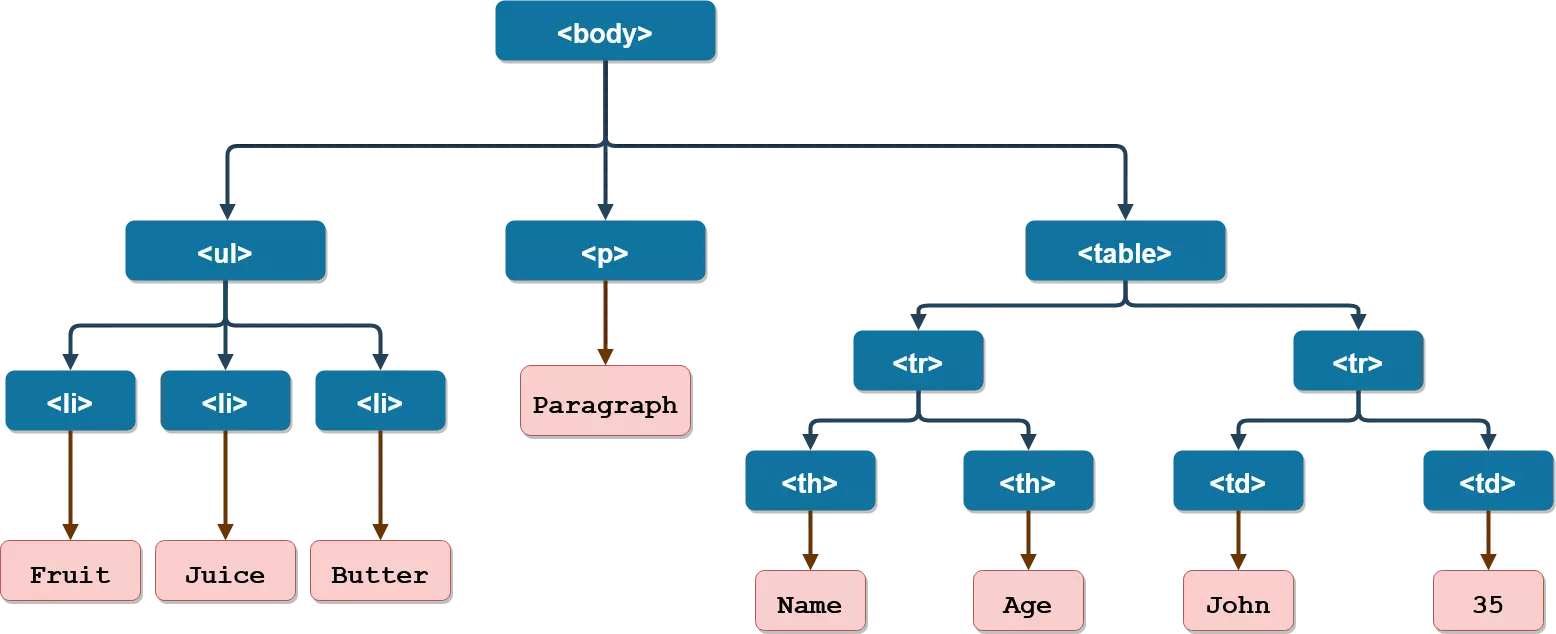
Below is a simple HTML code for which you can see HTML DOM tree structure created by the browser.
<body>
<ul>
<li>Fruit</li>
<li>Juice</li>
<li>Butter</li>
</ul>
<p>Paragraph</p>
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>35</td>
</tr>
</table>
</body>This is HTML DOM tree of above HTML code.