JavaScript Random Number
As you may know, JavaScript has a built-in function called Math.random() that returns a random number between 0 and 1, where 0 is inclusive and 1 is exclusive. This is a very useful function to use in your JavaScript code. However, it is not very easy to use. In this tutorial, we will learn how to create a random number in JavaScript using the Math.random() function.

Creating a random number in Javascript
To create a random number in javascript use Math.random() built-in function. It returns a floating-point random number between 0 (inclusive) and 1 (exclusive).
The number returned by random() function is not always the same every time. It is not a fixed number, but a random number.
Example
const random = Math.random();
console.log(random);The number is generated using a random number generator, which is a random number generator algorithm. The algorithm is based on the Mersenne Twister algorithm.
The random function behaves like a seed, it can be scaled to our desired number. Means you get a number between 0 and 1 every time but you can scale it to any number you want.
Javascript random number between range
Let's now create a random number between a range, say 0 to 100.
To do this, we need to use the Math.random() function and the Math.floor() function.
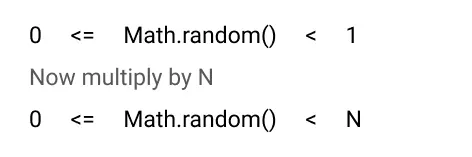
To get a number between 0 and 'N' (N is the number you want to get), multiply the result of Math.random() by 'N'.
let N = 100;
let random = Math.random() * N;Since Math.random() returns a number between 0 and 1, so when multiplied by 'N', it will give a number between 0 and 'N'.

Example
let N = 100;
let random = Math.random() * N;
console.log(random);The result in the above example is a random number between 0 and 100. But the result is a floating-point number, so we need to use Math.floor() to get an integer number.
Example
let N = 100;
let random = Math.random() * N;
console.log(Math.floor(random)); // random integer between 0-100Get a random number between two numbers
To get a random number between two numbers, we need to use the Math.random() function with some steps.
Let the numbers be 'min' and 'max'.
To get a random number between 'min' and 'max', we need to do the following:
- Get number between 0 and 1 [0, 1) using Math.random() function.
- Multiply the result by max - min + 1.
- Now the result is between 0 and max - min + 1. i.e [0, max - min + 1)
- Add min to the result to get a random number between min and max. i.e [min, max + 1)
- Finally, use Math.floor() to get an integer number.
Example
// create a function to get a random number between two numbers
function numberInRange(max, min) {
return Math.floor(Math.random() * (max - min + 1) + min);
}
console.log(numberInRange(15, 50));Random color generator javascript
You can use the concept of random number to generate a random color. Let's create a function to generate a random color.
There are many different ways to represent color in CSS. You can use hexadecimal, RGB, HSL, HEX, HSLA, HSB, CMYK, etc.
Here we will generate the HEX color code. An example of a HEX color code is #FF0000.
Generate a random number from 0 to 16, then convert it to hexadecimal and concatenate it with #.
Example
function randomColor() {
let color = "#";
for (let i = 0; i < 6; i++) {
let num = Math.floor(Math.random() * 16);
if (num < 10) {
color += num;
}
else {
switch (num) {
case 10:
color += "A";
break;
case 11:
color += "B";
break;
case 12:
color += "C";
break;
case 13:
color += "D";
break;
case 14:
color += "E";
break;
case 15:
color += "F";
break;
}
}
}
console.log(color);
}
randomColor();
javascript random array
There are many situations where you need to generate a random array. For example, you need to test any function for an array.
Let's create a function to generate a random array of numbers of a given length.
The function will take three parameters:
- min: the minimum number in the array
- max: the maximum number in the array
- length: the length of the array
The function will return an array of numbers.
Example
function randomArray(min, max, length) {
let arr = [];
for (let i = 0; i < length; i++) {
let num = Math.floor(Math.random() * (max - min + 1) + min);
arr.push(num);
}
return arr;
}
console.log(randomArray(1, 100, 10));Javascript random string
Let's create a function to generate a random string of a given length.
The example below function will generate a random string of length 10 and return it.
Example
function randomString(length) {
let characters = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
let str = "";
for (let i = 0; i < length; i++) {
let index = Math.floor(Math.random() * characters.length);
str += characters[index];
}
return str;
}
console.log(randomString(10));Conclusion
You can use the concept of random numbers to generate a random number, a random color, a random array, a random string, etc.
This concept can be used at many place in your code like generating random enemies in a game, generating random numbers in a game, etc.
To create a random number, you can use Math.random().
Frequently Asked Questions
-
What is a random number Javascript?
A random number is a number that is generated randomly. For example, if you want to generate a random number between 1 and 10, you can use Math.random().
-
How do you generate a random number in Javascript?
To generate a random number, you can use Math.random().
