JavaScript String indexOf() Method
This tutorial explains the indexOf string method in javascript which is used to find an index of occurrences of a string or character within a string.
indexOf String Method
The indexOf() method is used to find the index of the first occurrence of the given value within the calling string.
If the specified value (string or character) exists within the calling string then it returns the index value of the first occurrence of the value and if no such value is found then it returns -1.
Example
var quote = "Learn to code";
console.log(quote.indexOf("Learn"));
console.log(quote.indexOf("code"));
console.log(quote.indexOf("to"));Syntax of indexOf string method
The syntax of indexOf() method is as following:
str.indexOf(searchValue, fromIndex);1. str - It is the string calling the method.
2. searchValue - It is the string you are searching for. If the search string is not given then the method searches for 'undefined' within the calling string.
3. fromIndex (optional)- It is the index from which the search starts. If the index is not given then the search starts from the beginning of the string.
Search value not given so search for 'undefined'
var quote = "Learning to code is learning to create and innovate";
var sentence = "Search for undefined";
console.log(quote.indexOf()); // search for 'undefined'
console.log('undefined'.indexOf()); // 'undefined' at index 0The following example uses 2nd argument of the indexOf() method to search for the string within the calling string.
Example with the start index
var quote = "Learn to code.";
console.log(quote.indexOf("Learn", 0));
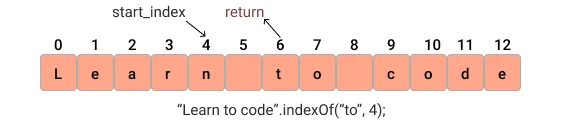
console.log(quote.indexOf("to", 4));
console.log(quote.indexOf("learning", 12));
start_index value lower than 0 starts at index 0 and start_index value greater than string.length starts at index string.length and always return -1.
Example
var quote = "Learn to code.";
console.log(quote.indexOf("to", -10));
console.log(quote.indexOf("code", 10));
console.log(quote.indexOf("Learn", 40));In the above example when the index is -10 then it starts searching from index 0 and when the index is greater than string length then it always returns -1 since searching starts from string.length.
case-sensitivity
The indexOf method is case sensitive, which means it treats the same string with different cases as different.
Example
const quote = "Learning to code is learning to create and innovate.";
console.log(quote.indexOf("learning")); // 20
console.log(quote.indexOf("Learning")); // 0
console.log(quote.indexOf("code")); // 12
console.log(quote.indexOf("Code")); // -1In the above example, the method searched for the same word ("learning") but with different cases. Because of case sensitivity the word "learning" appears at index 20 while "Learning" appears at index 0.
Strange return value
The indexOf() method returns strange value when search string is empty ('').
When the start index value is less than the string's length then it returns a value the same as the start index.
Example
console.log("Learn to code".indexOf("")); // return 0 default value
console.log("Learn to code".indexOf("", 0)); // 0
console.log("Learn to code".indexOf("", 4)); // 4
console.log("Learn to code".indexOf("", 8)); // 8However when the search string is empty and the starts index is greater than the string length then it always returns the value of the string length.
console.log("Learn to code".indexOf("", 15)); // 13
console.log("Learn to code".indexOf("", 20)); // 13
console.log("Learn to code".indexOf("", 30)); // 13Using the indexOf() method to count the occurrence of a letter in a string
Since we don't know the number of iterations to find the occurrence of a character using the indexOf method we can use a while loop and set a variable count for occurrences of the letter in the string.
const quote = "Learning to code is learning to create and innovate.";
let count = 0;
let index = quote.indexOf("a");
while (index !== -1) {
count++;
index = quote.indexOf("a", ++index);
}
console.log(count);Difference between includes() and indexOf() string methods
The includes string method determines whether a string or a character can be found within a string or not and on the basis of that it returns true or false.
While the indexOf string method returns the index of the first occurrence of a given character or string.
Conclusion
The indexOf() returns the index of the first occurrence of a string within another string if no such occurrence is found then returns -1. It is case-sensitive. Using the indexOf method you can find both string and character within a string.
