HTML Basics - Beginner Guide
In this section, you will learn the basics of HTML and its components with their syntax and use. We will go through various examples for each component.
As we have already studied about what HTML is, what is its use what you can do with it. Now we will look at building blocks and components of HTML.
Building Blocks Of HTML
Anything which is constructed has some basic building so does HTML has. It has 3 building blocks:
1. HTML Tags
Tags are the most basic building block of an individual component of HTML. These are kind of signboard which tells the browser how to present the content inside it.
Every tag performs a different task, and for every different task, and for every different tasks there are different HTML tag in HTML. Example if you want to give heading there are 6 tags for it <h1> to <h6>, for image tag used is <img> and so on.
A tag starts with a less-than angle bracket (<) and ends with a greater-than angle bracket (>) with the tag name in-between. Example <p>, <div>, <h1>, etc.
Generally, there are opening and closing tag for each tag. A tag is close by a less-than angle bracket (<), forward-slash (/), tag name and greater-than angle bracket (>). i.e (</tag>)
HTML Basic Tags

Syntax:
<tag>...content...</tag>
Example: <p> tag is used for paragraph and is closed by </p>.
<h1> tag is used for headings and is closed by </h1>.
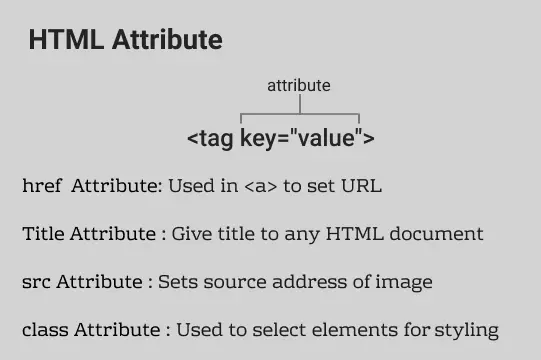
2. HTML Attribute
Attributes attach extra information to the HTML elements in the form of key-value pair.
What is this extra information?
This extra information can be adding the title to the element, adding class or id, adding inline style, etc.
The attributes are used to find HTML elements to style it using CSS selectors and is also used by JavaScript to select HTML elements by ID or other attribute or then perform some task over it.
For brief understanding, class is an attribute that is used to style elements using CSS. Similarly, there are many other attributes that have their special purpose.
- Attributes have two parts: the name and the value. value part should be written in the quote; either in single quote ('') or in the double quote (""). Example title="this is my website"
- Attribute is written only in opening tag shown as follows:
<tag name="value"> content </tag>

The attribute is written only in the opening tag shown as follows:
Attribute for img tag
The src attribute is used in the <img> tag to provide the URL of the image.
The alt attribute is used as an alternative text for the <img> tag by the bro. When an image is not available to the browser then the browser shows the text of the alt attribute.
Attribute for anchor tag
The href attribute is used to provide the destination URL in the anchor tag.
Example
<p>Click the link to go to Homepage</p>
<a href="https://www.tutorialstonight.com">Homepage</a>Inline style attribute
The style attribute is used to add inline CSS style to the HTML element.
The CSS property given by the style attribute has the highest priority and must reflex in the HTML element if it is a valid CSS property.
Example
<body>
<h1 style="text-align: center;">Learning basics of HTML.</h1>
<p style="color:red">Color of this paragraph is red.</p>
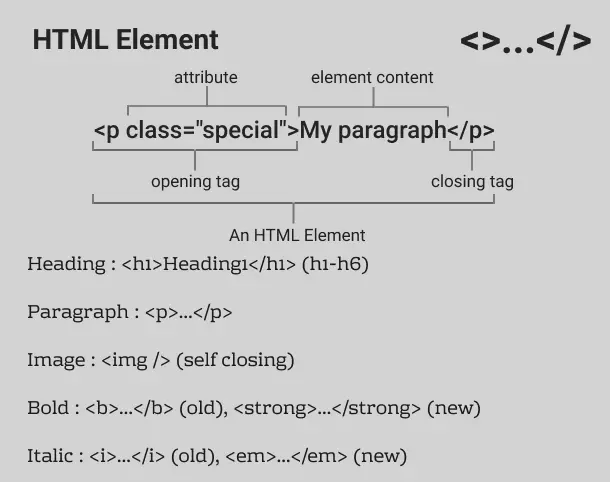
</body>3. HTML Elements
HTML Element is an individual component of a web page that is used to define the structure of a webpage.
You can think of a webpage as a stack of HTML elements. Some are nested and some are piled on top of each other.
An element starts with an HTML tag, contains attributes and if it has a body then it also has a closing tag. As shown in the picture given below.

Here is an example showing different HTML elements.
Example
<!-- img element doesn't have body so no extra closing tag -->
<img src="cat.jpg" alt="cat">
<!-- p element have body so there is an extra closing tag -->
<p class="box">This is a paragraph.</p>All elements in the HTML has an opening and a closing tag except a few, they are known as self closing tags. Example <img />
Some Important HTML Tags
Let's look at some most frequently used HTML elements. Some of them we have seen above in examples, but here we will see their usage and examples too.
We will look at :
- Paragraph tag (<p>)
- Heading tag (<h1>, h1-h6)
- Image tag (<img>)
- Horizontal lines (<hr>)
- Line break (<br>)
HTML Paragraph
Paragraph tag defined by <p> let you write a paragraph on web pages. Paragraph tag is closed by </p>. A new paragraph automatically starts with a new line.
The example below shows multiple paragraphs on the webpage.
Example
<p>This paragraph number 1.</p>
<p>This paragraph number 2.</p>
<p>This paragraph number 3.</p>
<p>This paragraph number 4.</p>
<p>This paragraph number 5.</p>HTML Headings
There are 6 heading tags in HTML, from h1 to h6. These elements are used to create headings on web pages. We will learn more about heading further in this tutorial.
Example
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>HTML Image
To add an image on the web page use <img> tag and add href attribute to provide the URL of the image.
Example
<h2>Use img tag to form image and add href attribute to provide address of image.</h2>
<img src="assets/web.jpg" alt="codes">HTML Horizontal Line
Horizontal line is created using <hr> tag. It is an empty tag, it has no attribute but we can add CSS to it using the style attribute.
<h2>Creating horizontal line below.</h2>
<hr>HTML Line Break
A line break is created using the <br> tag. It is an empty tag and is used to give space between HTML elements.
Points to remember:
- 3 important component of HTML are tags, attributes and element.
- In general HTML element contains start tag, end tag, attributes and contents.
- Some HTML elements are self closing they don't have content.
