HTML Tags List with Examples
In this tutorial, we are going to look at all useful HTML tags list with examples. Click on any of the tags from table below and it will take you to its detailed description.
Before going further in the section first take a look at what HTML tags are.
HTML Tags
HTML tags are special words wrapped in angle brackets (< >) which used to define different types of content on a webpage.
The browsers use these to decide how to render or display the following content on the screen. For example, if browser encounters:
- <p> tag then it understands that the content coming next after it before closing the tag is a paragraph.
- <img> tag then it knows it has to render an image with given URL.
Example of paragraph tag:
<p>This is a paragraph.</p>Output:
This is a paragraph.
HTML Tags List
Just like the paragraph tag discussed above we have HTML tags list other than the paragraph tag.
In this article, we will only discuss the tags which are valid in HTML5. There are many tags that are deprecated in HTML5 like <center> and are not used.
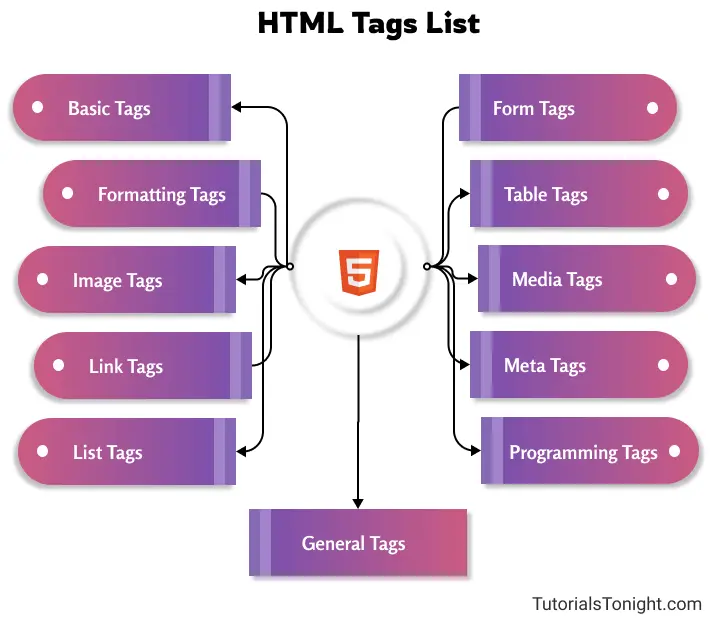
We have created the HTML tags list here with different use categories. The list is as follows:
- Basic HTML Tags List
- Formatting tags
- Image tags
- Link tags
- List tags
- Form and input tags
- Table tags
- Media tags
- Meta tags
- Style and programming tags
- General tags

1. Basic HTML Tags List
These are the basic tags used in HTML5.
| Tag | Description |
|---|---|
| <!DOCTYPE> | It defines the document type |
| <html> | It is the root of HTML document |
| <head> | It defines the head of an HTML document that contains non-visible data like metadata and other information |
| <body> | It defines the body of a webpage and contains everything that you see on the webpage |
| <h1> to <h6> | These are a group of heading tags used to create heading in a webpage |
| <p> | It defines the paragraph in a webpage |
| <!--...--> | It is used to write comments in HTML documents |
| <br> | It defines a line break |
| <hr> | It creates a horizontal line in a webpage |
2. Formatting tags
This is a list of formatting tags in HTML5. It gives us the ability to format the text without using CSS.
| Tag | Description |
|---|---|
| <b> | It is used to define bold text |
| <strong> | It is used to define important text, add more semantic meaning to the tag |
| <i> | It formats text in italic form |
| <em> | It represents stress emphasis on the text same as i tag |
| <u> | It underlines the text |
| <sup> | It defines superscripted text |
| <sub> | It defines subscripted text |
| <pre> | It defines preformatted text |
| <small> | It defines smaller text |
| <abbr> | It defines an abbreviation or an acronym |
| <code> | It defines a piece of computer code |
| <kbd> | It is used to display keyboard input |
| <del> | It is used to display the text that has been removed from the webpage |
| <ins> | It defines a word that has been inserted in the document. It underlines the word |
| <mark> | It is used to highlight specific text |
| <blockquote> | It is used for quotation of a text from another source |
| <s> | It defines the text that incorrect |
| <address> | It defines the address or contact of users on a webpage |
| <cite> | It defines the title of a journal, a book, a poem, etc |
| <dfn> | It is used to specify a word that is going defined within the content |
| <meter> | It defines a meter scale with a given range and shows the current value. It is also known as a gauge |
| <progress> | It represents the progress of work on the webpage |
| <q> | It creates quotations around the text |
| <samp> | It is used to define sample output or a computer program |
| <template> | It is used to hide a block of code when the page loads |
| <time> | It is used to define a specific time on the webpage |
| <var> | It is used to define some variable in a computer program or in a mathematical expression |
3. Image tags
The following listed HTML tags list is used for images.
| Tag | Description |
|---|---|
| <img> | It defines image on webpage |
| <figure> | It defines a self-contained container for images, code snippets, diagrams, etc |
| <figcaption> | It defines a caption for the <figure> |
| <picture> | It defines a container to provide multiple resources for an image |
| <area> | It defines an area inside the image using coordinates |
| <map> | It defines a map on an image and creates a clickable area |
| <canvas> | It defines an area to draw something on the webpage using javascript |
| <svg> | It defines a container for SVG image |
4. Link or navigation tags
These HTML tags are used to create any hyperlink, define connections with other resources, or create a navigation menu.
| Tag | Description |
|---|---|
| <a> | It defines a hyperlink to connect to other webpages |
| <link> | It defines connects other document with HTML documents or defines some relationship |
| <nav> | It used to wrap navigation links |
5. List tags
Following is the HTML tags list for creating ordered, unordered, and description lists in HTML.
| Tag | Description |
|---|---|
| <ol> | It defines an ordered list |
| <ul> | It defines an unordered list |
| <li> | It defines an item in a list |
| <dl> | It defines a description list |
| <dt> | It defines name or tern in description list |
| <dd> | It defines the description of item in the description list |
6. Form and input tags
Following is the HTML tags list for forms and inputs.
| Tag | Description |
|---|---|
| <form> | It is used to create a form on a webpage |
| <input> | It defines input of different type |
| <label> | It defines label for the <input> element |
| <textarea> | It defines resizable multi-line plain text input |
| <select> | It provides control to select from multiple options |
| <optgroup> | It defines a group of options in <select> element |
| <option> | It defines an item to select within <select> element |
| <fieldset> | It defines a group of multiple labels and inputs |
| <legend> | It defines a caption for a <fieldset> |
| <datalist> | It provides control to select among multiple options as well as to submit your own new option |
| <button> | It defines a button |
7. Table tags
Following is the HTML tags list for the table and its components.
| Tag | Description |
|---|---|
| <table> | It defines a table |
| <thead> | It groups the head content of the table |
| <tbody> | It groups the body content of the table |
| <tfoot> | It groups the footer content of the table |
| <tr> | It defines a row in the table |
| <th> | It defines a header cell in the table |
| <td> | It defines a cell in the table |
| <caption> | It defines a caption for the table |
| <colgroup> | It defines a column group in the table |
| <col> | It gives property to the column within the <colgroup> |
8. Media tags
Here is the HTML tags list for media elements like audio and video.
| Tag | Description |
|---|---|
| <audio> | Used to define audio content on the webpage |
| <video> | Used to define video content on the webpage |
| <track> | It defines text track (subtitle) for the audio and video |
| <source> | It specifies multiple resources from the media like audio, video, and pictures |
9. Meta tags
Following is the HTML tags list for meta tags. These are tags used to store non-visible information about the web pages.
| Tag | Description |
|---|---|
| <meta> | It defines metadata about the webpage (not visible to users) |
| <link> | It defines a base URL for all the relative URLs of the webpage |
10. Style and programming tags
Following is the HTML tags list style and script.
| Tag | Description |
|---|---|
| <style> | It is used to provide CSS for the HTML elements of the document |
| <script> | It defines javascript program for the webpage |
11. General tags
Here is the HTML tags list for general elements.
| Tag | Description |
|---|---|
| <div> | It defines a group of elements within the HTML document |
| <span> | It defines an inline section within the document |
| <header> | It defines header of the webpage or a section |
| <main> | It defines the main content of the webpage |
| <footer> | It defines the footer of the webpage or a section |
| <article> | It defines an article within the document |
| <section> | It defines section in the webpage |
| <details> | It defines a section that users can view or hide |
| <summary> | It defines a visible part of the <details> element |
HTML Tags with Example
We have categorized the HTML tags list above on the basis of their uses. Now let us discuss all the tags listed above in detail with examples.
HTML Doctype
Doctype is a document type declaration to the browser. It appears at the top of the HTML document.
It tells the browser about the standard of HTML or type of markup language. Although it is not necessary to use it but is a W3C recommendation. Example <!DOCTYPE html>
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML - doctype tag</title>
</head>
<body>
<p>Doctype is used to declare type of markup language used.</p>
</body>
</html><html> tag
The <html> tag is the topmost tag in HTML. It is the root of an HTML document. All other tags of the HTML document lie inside it.
You should always use the lang attribute with the <html> tag. It declares the language of the webpage to the browsers and search engines.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML - html tag</title>
</head>
<body>
<p>html tag is the root of HTML document.</p>
</body>
</html><head> tag
The <head> tag contains information about the webpage that is not visible to the users. These are machine-readable information like the script, metadata, title, style sheets, etc.
The head of HTML document may contain <title>, <meta>, <style>, <link>, <base>, <script> and <noscript> tags.
<head>
<title>HTML - head tag</title>
<meta name="author" content="john smith">
<style>body {color: black}</style>
<link rel="stylesheet" href="stylesheet.css">
<base href="https://www.tutorialstonight.com">
<script src="script.js"></script>
<noscript>Your browser does not support javascript.</noscript>
</head><body> tag
The <body> tag contains all the visible parts of the webpage. Anything like text, image, audio, video, animations, etc all lies in the body tag.
In an HTML document there can be only one <body> tag.
Example
<body>
<h1>Body tag</h1>
<p>All the visible part of the webpage lies in body tag.</p>
<img src="cat.jpg" alt="image of a cat">
<video src="night-sky.mp4" width="300" controls></video>
</body>Heading tags
Heading tags in HTML are used to create headings on the webpage. There are 6 different types of heading in HTML h1 to h6.
The headings h1 to h6 are ordered on the basis of their font size and importance. The <h1> defines most important heading and <h6> defines least important.
There can be only one h1 tag in a webpage and you should not skip any level of heading from h1 to h6.
Example
<h1>This is heading 1.</h1>
<h2>This is heading 2.</h2>
<h3>This is heading 3.</h3>
<h4>This is heading 4.</h4>
<h5>This is heading 5.</h5>
<h6>This is heading 6.</h6>Output

Paragraph tag
A paragraph in webpage is defined by <p> tag. A paragraph is a block-level element used to represent text on the browser.
When the paragraph tag is closed it automatically creates a new line.
comment tag
While writing code it is a good practice to write a comment about what code is all about. In HTML you can write comment using <!--...-->.
The comment is written between the double dash, it can be in a single line or multiline comment.
Example
<p>This paragraph is visible on the webpage but comment below is not visible.</p>
<!-- This is a single line comment -->
<!-- This is
multiline comment --><br> tag (line break)
The <br> is used to create a line break in the text. It can be used in writing addresses, song lyrics, or at a place where a line break is needed.
<hr> tag (horizontal line)
The <hr> is used to create a break between paragraphs using a horizontal line. Using CSS you can modify and style as per your own need.
<b> tag
The <b> tag is used to make a word or group of the word special to draw the reader's attention.
The <b> tag format the text to bold. However, you should not use the b tag to make text bold instead use the font-weight property of CSS.
Output:
b tag is used to make special words bold.
<strong> tag
The <strong> tag is used to make the content very important or urgent. The browser renders it as bold content.
However, you should not use the strong tag to make content bold instead use the font-weight property of CSS.
Output:
The strong tag is used to make the content very important.
<i> tag
The <i> tag is used to format the text in an alternative mood or voice to set off from the normal text.
It makes text italic and is used to define technical terms, idiomatic text, etc.
Output:
HTML is a markup language.
<em> tag
The <em> tag is used to define stress emphasis in the text.
The em tag can be nested and with each nesting emphasis on text increases.
Example
<p>Start improving yourself from <em>today</em>!</p>
<!-- nested em tags -->
<p>Work <em>real <em>hard</em></em>.</p>Output:
Work real hard.
<u> tag
The <u> tag is used to represent a non-literary explanation.
By default, it underlines the text content but it can be changed using CSS.
Output:
There are lots of speling mistake in thes line.
<sup> tag
The <sup> tag is used to display text as a superscript.
Superscript is rendered with a raised baseline and smaller text.
Example
<p>Value of gravitational constant (G) is 6.67 x 10<sup>-11</sup> m<sup>3</sup>kg<sup>-1</sup>s<sup>-2</sup>.</p>Output:
Value of gravitational constant (G) is 6.67 x 10-11 m3kg-1s-2.
<sub> tag
The <sub> tag is used to display text as a subscript.
Subscript is rendered as small text with a lower baseline.
Output:
The molecular formula of glucose is C6H12O6.
<pre> tag
The <pre> is also called a preformatted tag. It is used to present text as it is written in an HTML document.
It renders text using a monospace font. The whitespaces used in the element are displayed the same as written.
Example
<p>Creating a big Y using Y with <code>pre</code> tag.</p>
<pre>Y Y
Y Y
Y Y
Y Y
Y Y
Y Y
Y
Y
Y
Y
Y
Y
Y</pre>Output:
Creating a big Y using Y with pre tag.
Y Y
Y Y
Y Y
Y Y
Y Y
Y Y
Y
Y
Y
Y
Y
Y
Y<small> tag
The <small> tag is used to define smaller text like copyright, comments, etc.
By default, it renders text smaller than standard however it can be controlled using CSS.
Output:
The <small> tag is used to make text smaller.
<abbr> tag
The <abbr> tag is used to represent an abbreviation or acronym. The tag accepts a title attribute that accepts the full form of the word. When the reader hovers the text it shows a full description of the word.
Example
<p><abbr title="Hypertext markup language">HTML</abbr> is used to create webpages.</p>Output:
HTML is used to create webpages.
<code> tag
The <code> tag is used to display computer codes on the webpage. The browser uses some default style to indicate that this is a code.
You can use CSS to add additional style properties to the tag.
Example
<style>
code {
color: #e83e8c;
background-color: #fff5f5;
}
</style>
<p><code>document.getElementById</code> is used select element on a webpage using it's ID.</p>Output:
document.getElementById is used select element on a webpage using it's ID.
<kbd> tag
The <kbd> tag is used to display keyboard input on the screen. Browser display it by adding some default style to it.
According to HTML standards, it is not mandatory to use it, you can achieve it using CSS.
Example
<p>Press <kbd>ctrl</kbd> + <kbd>shift</kbd> + <kbd>i</kbd> to open developer console.</p>Output:
Press ctrl + shift + i to open developer console.
<del> tag
The <del> tag defines texts which have been removed from the document or webpage. It can be used to track changes to previous versions of code.
The content of the del element has a strikethrough line that cuts the content horizontally in middle.
Example
<p>Useless code (<del>function useless() { }</del>) have been removed in newerverion.</p>Output:
Useless code (function useless() { }) have been removed in newerverion.
<ins> tag
The <ins> tag is used to display a group of text which has been added to the document.
The ins tag adds a solid underline to its text.
Example
<del>
<p>Plastic use for bags.</p>
</del>
<ins>
<p>Use biodegradable substances for carrying bags.</p>
</ins>Output:
Plastic use for bags.
Use biodegradable substances for carrying bags.
<mark> tag
The <mark> tag marks or highlights a text to grab the reader's attention.
According to HTML standards, it is not mandatory to use it, you can achieve it using CSS.
Output:
mark tag is used to highlight a text.
<blockquote> tag
The <blockquote> tag indicates that the enclosed text is extended text from another source.
The URL of the external source is given using the cite attribute.
Example
<style>
blockquote {
margin: 0;
padding: 10px;
background: #eee;
border-left: 3px solid #aaa;
}
</style>
<blockquote cite="https://www.w3.org/TR/html52/introduction.html">HTML went through a number of revisions and experienced a number of extensions, primarily hosted first at CERN, and then
at the IETF</blockquote>Output:
HTML went through a number of revisions and experienced a number of extensions, primarily hosted first at CERN, and then at the IETF
<s> tag
The <s> tag display text by making a strikethrough with it. It is used to show a specific content is no longer relevant.
For indicating document edit use <del> instead.
Example
<p><s>Use <center> tag to center a text in HTML.</s></p>
<p><center> tag is deprecated use CSS instead.</p>Output:
Use <center> tag to ceter a text in HTML.
<center> tag is deprecated use CSS instead.
<address> tag
The <address> tag is used to display the contact or address of a person or an organization.
It can include any kind of information email, phone number, house number, social media, etc.
Example
<address>
Mailto: <a href="mailto:[email protected]">John smith</a><br>
Phone: 1234567890 <br>
Twitter: 🐦@example_john
</address>Output:
<cite> tag
The <cite> tag describes a reference to a cited creative work or art. It must include the title of that work.
A creative work might be a book, a research paper, a song, a painting, etc.
Example
<p><cite>Monalisha</cite> painting is one of the most mysterious paintings in history.</p>Output:
Monalisha painting is one of the most mysterious paintings in history.
<dfn> tag
The <dfn> tag (definition tag) is used to tell that a term is being defined in the sentence.
When you use <dfn> tag then nearest parent element like <p> or <section> tag should contain the definition of the term.
Output:
HTML is a markup language used to create web pages.
<meter> tag
The <meter> tag is used to define a scale with a given range and value.
The tag requires a defined value with min value and max value of the scale. The min, max, and value are attributes of the tag.
You can also give low and high values to the scale which is used to change the color of the scale. If the value of the scale is below the low value then the scale is green, if the value is between low and high then the scale is yellow and if the scale is above the high value then the scale is red.
Example
<p>Speed of bike was 65kmph <meter min="0" max="100" low="33" high="66" value="65"></meter></p>Output:
Speed of bike was 65kmph
<progress> tag
The <progress> tag is used to display an indicator to show the completion progress of a task. It is displayed as a progress bar.
The tag accepts 2 attribute
- max - Describes the highest value of the progress bar
- value - Describes the current value of the progress bar
Output:
The task is 75% complete
<q> tag
The <q> tag defines an inline quotation. The most modern browser automatically adds quotation marks around the text.
Example
<p>The concept of <q>this</q> in javascript may be a little confusing to beginners.</p>Output:
The concept of this
in javascript may be a little confusing to beginners.
<samp> tag
The <samp> tag defines a sample of computer output from a computer program.
The browser renders the content by using default style like the monospaced font.
Output:
Test cases failed
Please improve the algorithm
<template> tag
The <template> tag is a less known but very useful tag. It is used to hold the HTML code which is not rendered on the screen. You can use these codes later using javascript.
You can think of it as a container where you can store HTML code and then later fetch it using javascript and read it somewhere else.
The HTML code inside the template tag is not rendered by is processed by the parser to ensure the validity of the code.
Example
<template id="moreLang">
<li>JavaScript</li>
<li>Python</li>
</template>
<ul id="langList">
<li>C</li>
<li>C++</li>
</ul>
<button onclick="addMoreLang()">Add language from template</button>
<script>
const moreLang = document.getElementById("moreLang");
const langList = document.getElementById("langList");
function addMoreLang() {
const clone = moreLang.content.cloneNode(true);
langList.appendChild(clone);
}
</script>Output:
- C
- C++
<time> tag
The <time> tag used to represent time in HTML. It contains a datetime attribute that stores the exact date and time of an event, which is used by search engines to provide better results.
Example
<p>I have a meeting at <time>02:30 pm</time>.</p>
<p><time datetime="2021-06-23 17:00:00">My birthday</time> is in the summer.</p>Output:
I have a meeting at .
is in the summer.
<var> tag
The <var> tag is used to represent a variable in a program or in a mathematical expression.
The browser represents it in an italicized version.
Example
<p>var <var>a</var> = 2, <var>b</var> = 3, <var>c</var> = 5;</p>
<p><var>a</var><sup>2</sup> + <var>b</var><sup>2</sup> = <var>c</var><sup>2</sup></p>Output:
var a = 2, b = 3, c = 5;
a2 + b2 = c2
<img> tag
The <img> is used to define an image on the webpage. It is a self-closing tag.
The img tag accepts the URL of the image by the src attribute. You can also provide alt text (alternative text) used when the image does not exist.
Output

<figure> tag
The <figure> behaves like a container for images and also gives an option for the image caption defined by <figcaption>.
The figure tag makes the image, its caption and other of its content a single unit.
Example
<style>
figure {
padding: 5px;
width: fit-content;
border: 1px solid silver;
}
</style>
<figure>
<img src="cat.jpg" alt="a cat">
<figcaption>Image of a cat</figcaption>
</figure>Output

<figcaption> tag
The <figcaption> tag is used to create a caption for an image inside the <figure> tag.
Example
<style>
figure {
padding: 5px;
width: fit-content;
border: 1px solid silver;
}
figcaption {
color: white;
padding: 10px;
text-align: center;
background: gray;
}
</style>
<figure>
<img src="cat.jpg" alt="a cat">
<figcaption>Image of a cat</figcaption>
</figure>Output

<picture> tag
The <picture> is used to define hold multiple sources of an image. It contains 0 or more <source> element and 1 <img>.
The multiple resources of the image are chosen in different scenarios and the image source from the <img> tag is used when no other source is available or supported.
The <img> is also used to provide the alt attribute and width of the image.
Example
<p>Adjust the window size to 600px and see how the browser chooses different sources of images for different scenarios.</p>
<picture>
<source srcset="flowers.jpg" media="(max-width:600px)">
<img src="cat.jpg" alt="image">
</picture>Output
Resize the window size at 600px and see how the browser chooses different sources of images.

<map> tag
The <map> is used to define area elements to create a map-like clickable structure inside an image.
<area> tag
The <area> is used to define an area inside an image and create a clickable link. It uses attributes to define shape, coordinates, URL, etc.
- shape - It defines shapes like circles, rectangles, polygons, etc
- coords - It specifies coordinates of the shape in x1,y1,x2,y2... pattern
- href - It provides the URL of the hyperlink for the target area
Example
<map name="yourMap">
<area shape="poly" coords="150,0,150,177,0,260" href="https://www.tutorialstonight.com/html/html-introduction"
target="_blank" alt="HTML Tutorial">
<area shape="poly" coords="0,260,150,178,300,260" href="https://www.tutorialstonight.com/css/css-tutorial"
target="_blank" alt="CSS Tutorial">
<area shape="poly" coords="151,0,151,177,300,260" href="https://www.tutorialstonight.com/js/"
target="_blank" alt="JavaScript Tutorial">
</map>
<img src="area-image.png" alt="map and area" usemap="#yourMap">Output

<canvas> tag
The <canvas> tag was introduced in HTML5. It is used to create controllable graphics and animations.
Using canvas you can create anything from a simple animation to a complex game.
You need javascript to create anything inside the canvas. The default dimension of the canvas is 300 × 150.
Example
<canvas id="myCanvas"></canvas>
<style>canvas { border: 1px solid black }</style>
<script>
const canvas = document.getElementById("myCanvas");
const ctx = canvas.getContext("2d");
ctx.fillStyle = "yellow";
ctx.fillRect(20, 20, 50, 50);
ctx.fillRect(80, 20, 50, 50);
ctx.fillStyle = "red";
ctx.fillRect(50, 80, 50, 50);
</script>Output
<svg> tag
The <svg> is also known as scalable vector graphics. It is used to create different geometrical shapes like circles, rectangles, lines, curve paths, vector images, etc.
SVG can create very complex images and are very lightweight. Components of these images can be easily handled by CSS and javascript.
Example
<svg width="300" height="150">
<circle cx="60" cy="60" r="50" stroke="gray" stroke-width="2" fill="yellow" />
<rect width="100" height="100" style="fill:rgb(201, 68, 68);stroke-width:2;stroke:rgb(0,0,0)" x="150" />
</svg>Output
<a> tag
The <a> tag also known as anchor tag is used to create a hyperlink to another webpage.
The URL of the hyperlink is given as href attribute. The browser renders the link text underlined and blue color.
Example
<p>Visit
<a href="https://www.tutorialstonight.com/html/html-links">here</a>
to learn about anchor tag.</p>Output
Visit HTML link article to learn about anchor tag.
<link> tag
The <link> is used to create a relationship between a current document and any external document. It is mostly used to add an external stylesheet to the HTML files.
It is used inside the <head> tag. Apart from stylesheets, it is also used to add favicon icons to web pages and mobile devices.
<nav> tag
The <nav> defines a section of the page that has navigation links, either internal links or external links.
It can be used in creating menus, a sidebar with multiple links, footer links, etc.
Example
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>Output
<ol> tag
The <ol> tag defines an ordered list of items. It behaves like a container for a list item that is listed in order.
The default order of <ol> tag is 1, 2, 3... and so on. While you can use the type attribute to set different types of numbering.
- type="a" - lowercase letters
- type="A" - uppercase letters
- type="i" - lowercase roman letters
- type="I" - uppercase roman letters
- type="1" - numbers (default)
Example
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<p>Changing type of ordered list.</p>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>Output
- HTML
- CSS
- JavaScript
Changing type of ordered list.
- HTML
- CSS
- JavaScript
<ul> tag
The <ul> tag defines unordered list. It behaves like a container for unordered list items.
The unordered list items are rendered as bullet items however they can be changed using the type attribute.
- type="circle"
- type="disc"
- type="square"
Example
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<p>Changing type of ordered list.</p>
<ul type="square">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>Output
- HTML
- CSS
- JavaScript
Changing type of ordered list.
- HTML
- CSS
- JavaScript
<li> tag
The <li> tag is used to create list items for all types of lists.
It must have a parent like <ol> or <ul>.
Output
- HTML
- CSS
- JavaScript
<dl> tag
The <dl> tag defines a description list.
Description list contains a list of groups of the term specified by <dt> and their descriptions specified by <dd>.
<dt> tag
The <dt> tag defines a description term in description list. It must lie inside <dl> tag.
<dd> tag
The <dd> tag defines description for a term in description list. It is proceeding term of <dd> tag and lies inside <dl> tag.
Example
<dl>
<dt>HTML</dt>
<dd>A markup language</dd>
<dt>CSS</dt>
<dd>A language to design webpages</dd>
<dt>JavaScript</dt>
<dd>A scripting language</dd>
</dl>Output
- HTML
- A markup language
- CSS
- A language to design webpages
- JavaScript
- A scripting language
<form> tag
The <form> tag is used to define a form in an HTML document for submitting a user's information.
An HTML form includes different types of input for different data submissions.
Example
<form>
Name: <input type="text">
Age: <input type="number">
<input type="submit" value="Submit">
</form>Output
<input> tag
The <input> tag is used to create an input component in the web pages. It needs a type attribute to tell the browser what type of data this input component will accept.
The default value of type attribute is text. The type attribute can have many different values as shown in the list:
- type="text"
- type="number"
- type="email"
- type="password"
- type="file"
- type="submit"
Example
<form>
Name: <input type="text"><br>
Age: <input type="number"><br>
Email: <input type="email"><br>
Password: <input type="password"><br>
Id proof: <input type="file"><br>
<input type="submit" value="Submit">
</form>Output
<label> tag
The <label> tag defines a caption for an item on the webpage. It is generally used for input elements.
The label text with input elements is not only visually associated but also programmatically associated. When you click the text of the label element its corresponding input activates.
There are 2 ways to associate a label tag with another element:
- Use for an attribute in the label tag and give the same value to the ID of the element you want to associate with.
- Nest the other elements inside the label tag.
Example
<p>Click on the label tag to activate the corresponding element.</p>
<form>
<!-- Add label method 1 -->
<label for="name">Name:</label>
<input type="text" id="name"><br>
<!-- Add label method 2 -->
<label>Age:
<input type="number">
</label>
</form>Output
Click on the label tag to activate the corresponding element.
<textarea> tag
The <textarea> tag defines a multiline user input component. It allows the user to adjust its size.
It is generally used to receive comments, feedback, or reviews from users.
Example
<form>
<label for="feedback">Feedback:</label>
<textarea id="feedback"></textarea><br>
<input type="submit" value="submit">
</form>Output
<option> tag
The <option> tag defines a an item to be selected in <select>, <optgroup> or <datalist> elements.
<select> tag
The <select> tag defines a control for a menu to choose one element from multiple options.
You can associate a label tag with it. When you click the control a menu will open from which you can choose one item.
Example
<label for="lang">Choose one to start: </label>
<select id="lang">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="javascript">JavaScript</option>
</select>Output
<optgroup> tag
The <optgroup> tag is used to create a group of option in the <select> tag.
Example
<label for="lang">Choose one to start: </label>
<select id="lang">
<optgroup label="Web Design">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
</optgroup>
<optgroup label="Web Development">
<option value="javascript">JavaScript</option>
<option value="Python">Python</option>
<option value="PHP">PHP</option>
</optgroup>
</select>Output
<fieldset> tag
The <fieldset> tag is used to group several labels and inputs in a form.
Using <legend> tag in it clearly defines the group in the form.
<legend> tag
The <legend> tag defines a caption for the content of its parent element.
Example
<form>
<fieldset>
<legend>Personal data</legend>
<label>Name: <input type="text"></label>
<label>Age: <input type="number"></label>
</fieldset>
<fieldset>
<legend>Academic data</legend>
<label>Degree: <input type="text"></label>
<label>Percentage: <input type="number"></label>
</fieldset>
<br>
<input type="submit" value="Submit">
</form>Output
<datalist> tag
The <datalist> tag defines a control that lets you choose one item from a menu and gives you the ability to submit something other than the menu item.
Example
<form>
<label>Choose or submit your own language:
<input list="languages">
<datalist id="languages">
<option value="HTML">HTML</option>
<option value="CSS">CSS</option>
<option value="JS">JS</option>
</datalist>
</label>
</form>Output
<button> tag
The <button> tag is used to create a clickable button in HTML, that can trigger some even or submit a form.
In a form when you give type="submit" then it becomes submit button for the form.
Example
<form>
<label>Name: <input type="text"></label><br>
<button type="submit">Submit the form</button>
</form>Output
<table> tag
The <table> tag is used to create a table in HTML to represent tabular data on the webpage.
Only <table> tag does not create a table, a table has many components like head, rows, table data, etc and each component is created by its own tag which you will learn further in the section.
Example
<table border="1">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tr>
<td>John</td>
<td>30</td>
</tr>
<tr>
<td>Jeany</td>
<td>34</td>
</tr>
</table>Output
| Name | Age |
|---|---|
| John | 30 |
| Jeany | 34 |
<thead> tag
The <thead> tag is used to define a row in a table that represents the head of a table.
Output
| Name | Age |
|---|
<tbody> tag
The <tbody> tag is used to encapsulate a set of rows in a table which represents the body part of a table.
Even if you do not use the <tbody> tag in your browser automatically adds it to the table.
Example
<table border="1">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>30</td>
</tr>
<tr>
<td>Jeany</td>
<td>34</td>
</tr>
</tbody>
</table>Output
| Name | Age |
|---|---|
| John | 30 |
| Jeany | 34 |
<tfoot> tag
The <tfoot> tag is used to summarise all the rows at the end of the table.
Example
<table border="1">
<thead>
<tr>
<th>Product</th>
<th>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>Potato</td>
<td>40</td>
</tr>
<tr>
<td>Milk</td>
<td>20</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total</td>
<td>60</td>
</tr>
</tfoot>
</table>Output
| Product | Price |
|---|---|
| Potato | 40 |
| Milk | 20 |
| Total | 60 |
<tr> tag
The <tr> tag is used to create a row of cells in a table. For each row create a new <tr> tag.
The rows are populated with either <th> tag or <td> tag.
Example
<table border="1">
<tr> <th>Name</th><th>Age</th> </tr>
<tr> <td>John</td><td>30</td> </tr>
<tr> <td>Jeany</td><td>34</td> </tr>
</table>Output
| Name | Age |
|---|---|
| John | 30 |
| Jeany | 34 |
<th> tag
The <th> tag is used to define header cells.
Example
<table border="1">
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>30</td>
</tr>
<tr>
<td>Jeany</td>
<td>34</td>
</tr>
</table>Output
| Name | Age |
|---|---|
| John | 30 |
| Jeany | 34 |
<td> tag
The <td> tag is used to create a cell to contain table data.
Example
<table border="1">
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>John</td>
<td>30</td>
</tr>
<tr>
<td>Jeany</td>
<td>34</td>
</tr>
</table>Output
| Name | Age |
|---|---|
| John | 30 |
| Jeany | 34 |
<caption> tag
The <caption> tag is used to create a caption for a table in HTML.
Example
<table border="1">
<caption>Users</caption>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>30</td>
</tr>
<tr>
<td>Jeany</td>
<td>34</td>
</tr>
</tbody>
</table><colgroup> tag
The <colgroup> tag is used to define a group of columns in the table.
<col> tag
The <col> tag defines a column in a table.
Example
<style>
.special {
background-color: pink;
}
</style>
<table border="1">
<colgroup>
<col>
<col span="2" class="special">
</colgroup>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>30</td>
<td>2000$</td>
</tr>
<tr>
<td>Jeany</td>
<td>34</td>
<td>2400$</td>
</tr>
</tbody>
</table>Output
| Name | Age | salary |
|---|---|---|
| John | 30 | 2000$ |
| Jeany | 34 | 2400$ |
<audio> tag
The <audio> tag is used to embed an audio file on a web page.
The src attribute specifies the location of the audio file.
You can use control attributes to specify the audio file to be played, the volume, and the playback rate.
It may contain multiple <source> tags to specify multiple audio formats.
Example
<audio controls src="audio.mp3"></audio>
<!-- Multiple audio formats -->
<audio controls>
<source src="audio.mp3">
<source src="audio.ogg">
<source src="audio.wav">
</audio>Output
<video> tag
The <video> tag is used to embed a media player that supports video playback on a web page.
Even for <audio> media files you can use the <video> tag but you should use the <audio> tag for <audio> media files.
The src attribute specifies the location of the video file.
You can use control attributes to specify the video file to have controls like play, pause, stop, volume, etc.
It may contain multiple <source> tags to specify multiple video formats.
Example
<video controls src="video.mp4"></video>
<!-- Multiple video formats -->
<video controls>
<source src="video.mp4">
<source src="video.ogg">
<source src="video.webm">
</video>Output
<track> tag
The <track> tag is used to embed a track in a media file. It is used to specify the location of the track in a media file.
The src attribute specifies the location of the track file.
The srclang attribute specifies the language of the track.
The kind attribute specifies the kind of track. It can be subtitles, captions, descriptions, chapters, etc. It is optional.
The label attribute specifies a label to be displayed in the user interface.
<track srclang="en">
<source src="subtitle.vtt">
</track><source> tag
The <source> tag is used to provide multiple media formats for pictures, audio, and video.
It is an empty element and does not have any content.
It is generally used to provide the same media file in different formats or resolutions.
<video controls>
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
<source src="video.ogv" type="video/ogg">
</video><meta> tag
The <meta> tag is used to specify metadata about the document.
The meta tag is used to specify metadata at the document level.
The name attribute specifies the name of the metadata and the content attribute specifies the content of the metadata.
It is used to specify the document author, title, description, keywords, etc.
It is used in the <head> section of the document.
<meta charset="UTF-8">
<meta name="author" content="John Doe">
<meta name="description" content="This is a sample document.">
<meta name="keywords" content="sample, document, test">
<meta name="copyright" content="Copyright © 2013 John Doe">
<meta name="robots" content="index, follow">
<meta name="revisit-after" content="1 days">
<meta name="rating" content="general">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"><style> tag
The <style> tag is used to add internal CSS styles to the document.
Generally, it is placed in the <head> section of the document but can be used anywhere in the document.
<style>
p {
color: red;
}
</style><script> tag
The <script> tag is used to embed JavaScript code directly into a document.
It can also connect external JavaScript files to the HTML document using the src attribute.
You can use the <script> anywhere and any number of times in the body or head of the document.
It is generally used to include JavaScript libraries, such as jQuery, in the document.
<script src="jquery.js"></script>
<script>
alert("JavaScript code within the HTML document")
</script><div> tag
The <div> tag is used to create a division or a section in an HTML document.
It is used to group HTML elements for styling purposes. Unless it is styled using CSS, it will not be displayed nor will have any effect on the layout of the document.
It can be used to create a header, footer, sidebar, etc.
Output

little cat
<span> tag
The <span> tag is used to create a span or an inline section in a paragraph.
It is used to group a series of words or other inline elements to be styled separately.
Diffrence between <span> and <div> is that <span> is inline while <div> is block.
Example
<p>The most important languages to learn for web development are <span class="highlight">HTML</span>, <span class="highlight">CSS</span>, and <span class="highlight">JavaScript</span>.</p>Output
The most important languages to learn for web development are HTML, CSS, and JavaScript.
<header> tag
The <header> tag is used to create a header for a document or section.
The header section contains a little introduction, logo, navigation, search, etc.
It is usually placed at the top of the document.
Output
My Website
Welcome to my website
<main> tag
The <main> tag is used to create the main content area of a web page.
The main content area contains the bulk of the content.
It is usually placed in the middle of the document.
Output:
This is the main content area
<footer> tag
The <footer> tag is used to create a footer of a web page.
The footer section contains copyright, contact information, etc.
It is usually placed at the bottom of the document.
Output
Copyright © 2021
<article> tag
The <article> tag in HTML is used to create a self-contained, stand-alone piece of content that can be used to add additional information to a document or site.
The article tag is used to group a set of related elements. All the global attributes are supported by the article tag.
<section> tag
The <section> tag in HTML is used to create a section in a document or site. It is used to group a set of related elements.
In general, a section will always contain a heading and a paragraph.
<details> tag
The <details> tag in HTML is used to create a summary element for a details element.
It creates a toggle button that can be used to open and close the details element.
<summary> tag
The <summary> tag in HTML is used to create a summary element for a details element.
It creates a summary element for a details element.
Example
<details>
<summary>This is the summary</summary>
<p>This is the details content</p>
</details>Output
This is the summary
This is the details content
Conclusion
The HTML tags are the basic building blocks of the web page. They are used to create the structure of the web page.
Each tag has a specific purpose and can be used in different ways.
Some of the tags are used to create the structure of the web page and some are used to create the content of the web page. A complete useful HTML tags list is discussed in this section.
