CSS Outline - Something Out of the Box Model
CSS Outline
CSS outline is a line that is drawn around the HTML element just outside of the border to make the element stand out.
The CSS outline looks just like the border, but it is drawn outside of the border. The outline is not part element's box model but the border is part of the element's box model.
CSS outlines are generally used to create focus on certain areas like buttons, forms, links, etc.
Example of CSS outline:
# Syntax
/* Just type or style */
outline: type; /* (solid | dotted ...) */
/* width & type */
outline: width type;
/* color and type */
outline: width color;
/* width, color and style */
outline: width color style;The order of the properties is not important. You can use any of the three properties in any order.
The other 2 properties width and color are optional but you have to mention the type or style of the outline every time you use them.
Example
.para1 { outline: solid }
.para2 { outline: 6px double}
.para3 { outline: dotted red }
.para4 { outline: dashed 4px #00f }
.para5 { outline: 4px dashed #00f }CSS Outline Property
The CSS outline has the following properties:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline (shorthand)
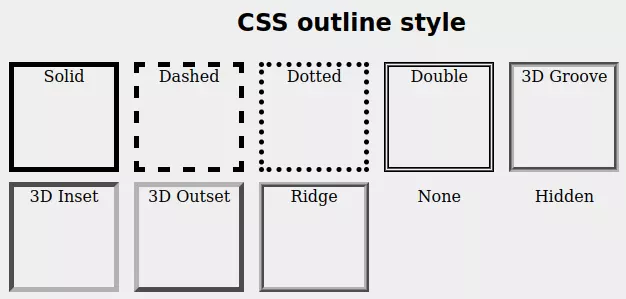
1. CSS Outline Style
The outline-style property sets the style of an element's outline. The default outline-style is none.
The outline-style can have one following values:
- solid - It defines a solid outline.
- dashed - It defines a dashed outline.
- dotted - It defines a dotted outline.
- double - It defines a double outline.
- groove - It defines a 3D grooved outline.
- inset - It defines a 3D inset outline.
- outset - It defines the 3D outset outline.
- ridged - It defines a 3D ridged outline.
- none - It defines no outline.

Example
p.solid { outline-style: solid; }
p.dashed { outline-style: dashed; }
p.dotted { outline-style: dotted; }
p.double { outline-style: double; }
p.groove { outline-style: groove; }
p.inset { outline-style: inset; }
p.outset { outline-style: outset; }
p.ridge { outline-style: ridge; }
p.none { outline-style: none; }2. CSS Outline Color
The outline-color property sets the color to outline. The color can be set by any method like color name, HEX value, RGB value, HSL value, etc.
The default color of the outline is the same as the text color.
Example
.color1{
outline-style: solid;
outline-color: red;
}
.color2{
outline-style: solid;
outline-color: rgb(127, 65, 243);
}
.color3{
outline-style: solid;
outline-color: #23d43c;
}3. CSS Outline width
The outline-width property sets the thickness of the element's outline. outline-width has the following values:
- thin - It defines an outline of generally 1px.
- medium - It defines an outline of generally 3px.
- thick - It defines an outline of generally 5px.
- Any width - It defines an outline in px, pt, cm, etc.
Example
.thin {
outline-width: thin;
}
.medium {
outline-width: medium;
}
.thick {
outline-width: thick;
}
.fivepx {
outline-width: 5px;
}4. CSS Outline offset
The outline-offset property sets a gap between the border and outline. outline-offset value can be given in any valid unit. The default outline-offset value is 0.
Example
.offset-px {
outline-offset: 5px;
}
.offset-rem{
outline-offset: 1rem;
}
.offset-cm{
outline-offset: 1cm;
}5. CSS Outline shorthand property
The outline is a shorthand property for all CSS outline properties, which is used to set multiple outline property values in a single line.
Using outline property we can specify one, two, or all three values of outline property, where outline-style is the required property, outline-width and outline-color are optional properties. The order of these three doesn't matter.
Example
.order1 {
outline: solid;
}
.order2 {
outline: solid red;
}
.order3 {
outline: solid 10px;
}
.order4 {
outline: solid 10px red;
}Difference Between Border And Outline
The outline looks very similar to the border both are different from each other.
The difference between outline and border are as follows:
| CSS outline | CSS border |
|---|---|
| The outline doesn't take up space and can overlap with other elements nearby | Borders do take space and do not overlap with another element |
| Outline do not change shape and size of element | Border change the shape and size of the element |
| Outline can't be given different values to its different edges, it's the same in all directions | Borders can be given different values to the different sides of the border |
| Outline can't have another shape than a rectangle | Borders can have any shape between square and circle |
| The outline does not have an impact on surrounding elements | Borders have an impact on surrounding elements |
CSS Text Outline
The text outline is a technique to draw a line around the text. It can be used to indicate some special text or to highlight some text.
The text-stroke property sets the outline of the text. It can be used to highlight text or to indicate some special text.
The property that sets text outline is under experiment and is only supported by the browsers that extend support to 'webKit'. So the syntax also uses the prefix of WebKit. The property is -webkit-text-stroke.
# Syntax
-webkit-text-stroke: color width;
/* or */
-webkit-text-stroke: width color;Conclusion
If you want to give an HTML element an effect of the border without changing the shape of the element, then use the outline property. The outline is not the part of element's box-model hence it does not even interact with surrounding elements.
To give an outline to texts you can use -webkit-text-stroke property.
Frequently Asked Questions
-
What is outline?
The outline is a rectangular line that is drawn around an element outside the border. It does not change the shape of the element.
-
How do I make an outline in CSS?
To make an outline in CSS, you can use the outline property. The syntax is outline: style width color.
-
What is the use of outline in CSS?
The outline is used to give an effect of the border without changing the shape of the element.
-
What is CSS outline-color?
The outline-color property sets the color of an outline.
