CSS Display Property
CSS display property defines how an HTML element is displayed on the webpage.
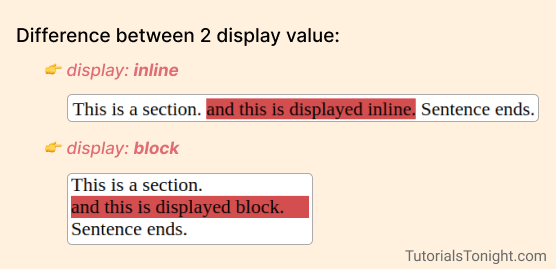
If it is displayed as a block then it takes the full width of the webpage. If it is displayed as inline then it takes space equal to the width of the content.
Look at the image below to understand.

The CSS display property is used to specify the type of box used for an element.
Defining a display type not only affects the element itself but also its child elements.
Apart from the block and inline, there are many other values of the display property. We will see them below.
CSS Display Property Values
There are mainly 6 values of CSS display property.
- block - The element is displayed as a block element. It starts on a new line and takes up the whole width.
- inline - The element is displayed as an inline element. It does not start on a new line. It only takes up as much width as necessary.
- inline-block - The element is displayed as an inline-level block container. The element itself is formatted as an inline element, but you can apply height and width values.
- none - The element is completely removed. It will not be displayed, and it will not take up any space.
- flex - The element is displayed as a block-level flex container.
- grid - The element is displayed as a block-level grid container.
Let's look at these values in detail.
1. Display block
The block value displays the elements as a block. It breaks the line at the start and end of the element and covers the whole width of the container.
The elements having block as a default value are:
- div - division tag
- h1 - heading tag
- p - paragraph tag
- ul - unordered list tag
2. Display inline
The inline value displays the element within the line. It does not change lines or take any extra space.
When an element is displayed as inline, it takes only the width of the content. It does not support height and width properties.
Every HTML element has some default display value. Here are the elements that have inline as a default value:
- a - anchor tag
- b - bold tag
- i - italic tag
- span - span tag
3. Display inline-block
The inline-block value displays the element as an inline element, but you can apply height and width values.
It does not break the line and takes only width of the content. But it supports height and width properties.
The elements having inline-block as a default value are :
- img - image tag
- input - input tag
- button - button tag
4. Display none
The none value removes the element from the document flow. It will not be displayed, and it will not take up any space.
5. Display flex
The flex value displays the element as a block-level flex container. It is used to create flexbox layouts.
Flexbox is a layout mode in CSS3. It is a one-dimensional layout mode. It can arrange the elements in a row or column, but not both.
Conclusion
Understanding the display property is very important for a web developer. It helps us to create a better layout for our web pages.
Practice the examples given in this tutorial to understand the display property better.
