BOOTSTRAP 4 GETTING STARTED
In this tutorial, you will learn how to add bootstrap to your project using CDN or downloaded module and create your first bootstrap powered webpage. You will also learn how to add some basic CSS classes to your elements.
What does exactly bootstrap provide?
Bootstrap is a collection of HTML, CSS, and JavaScript components that you can use to build your next, great project. It includes the most popular HTML, CSS, and JavaScript UI controls and plugins from the web's most popular frameworks and libraries.
Bootstrap provides a powerful, yet easy-to-use API that lets you quickly prototype your projects, without needing to learn a custom framework. It's also well-official and includes a robust set of documentation, examples, and support for popular frameworks and libraries.
Bootstrap's own CSS and JavaScript libraries are written in the most popular CSS preprocessors and JavaScript libraries, making them robust, fast, and easy to customize.
Bootstrap provides us with CSS and Javascript based design templates which you can use in your front-end projects by adding CSS classes. For example:
- want to a bordered table - add .table-bordered class to <table> tag
- want to a rounded corner table - add .table-round class to <table> tag
- want to a bordered table with rounded corner - add .table-bordered.table-round class to <table> tag
- Want some text color - Add text color class of bootstrap like .text-primary, .text-danger, etc.
Bootstrap provides you with a lot of CSS classes to use in your project. It prevents you from writing much of CSS and at the same time building modern and responsive websites using it.
You can use these design templates by adding certain CSS classes to the specific HTML tags. Some of the bootstrap features need javascript to run but most need not.
How to add bootstrap to your project?
You can add Bootstrap to your project in 2 different ways. First by using Bootstrap CDN, second by downloading the bootstrap files. It is free to use.
Bootstrap is available in two versions:
- Bootstrap 4
- Bootstrap 3
Bootstrap 4 is the latest version of bootstrap and it is the default version of bootstrap you will use in this tutorial.
Bootstrap can be very easily added to your HTML project. There are 2 different ways by which you can add bootstrap to HTML files.
What is CDN?
CDN stands for Content Delivery Network. It refers to geographically distributed data centers and servers that ensure to deliver data faster.
1. Using Bootstrap CDN
Bootstrap can be very easy to set up to HTML files using its CDN (Content Delivery Network).
The bootstrap framework has both CSS and JavaScript in it, so we have multiple to add CDNs. All the CSS parts can be condensed into a single CDN but the javascript part has some dependency with another library so we have to add 3 CDN for javascript (JQuery, Popper.js, and bootstrap.js).
Adding Bootstrap CSS - To add CSS part of bootstrap include the following <link> in <head> seaction of your HTML document before all other stylesheets to load CSS part of bootstrap.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">Adding Bootstrap JS - Many bootstrap components require the use of javascript to function. They require jQuery, Popper.js as additional support. So we have to add 3 different files for javascript.
Add the following <script> just before the end of <body>.
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>2. Bootstrap download
Another way to add bootstrap to your HTML file is by downloading compiled CSS and Javascript provided by Bootstrap and using CSS and JS files of bootstrap.
To download compiled and ready-to-use Bootstrap 4 files visit the official site and click the download button.
A zip file will download as shown below.

Now unzip (extract) the file and you get 2 different folders inside it: JS and CSS as shown below.

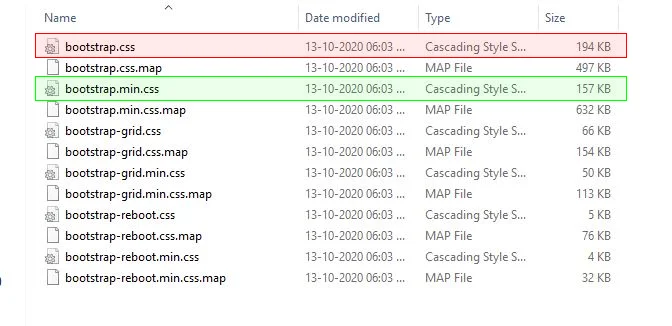
Adding Bootstrap CSS - Open CSS folder and you get various files with extension .css and .map. But we are only interested in CSS file. i.e files with .css extension.
Now you have bootstrap.css and bootstrap.min.css files in the folder. Both of these files are the same, just one is compressed and another is not. Add either of these two files in your HTML file in the head section using the link tag. Leave the rest files as it is. ( bootstrap.min.css is recommended because it is minified therefore has less size ).

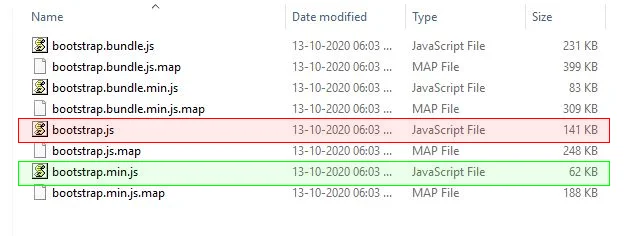
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">Adding Bootstrap JS - Similarly, in the JS folder find the bootstrap.min.js file and add it to your HTML file (minified file is recommended to add).

You will also have to add jquery and Popper.js externally for some of the bootstrap components to work properly. Now your bootstrap is set is to be used.
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="./bootstrap/js/bootstrap.min.js"></script>Bootstrap Globals
Before using bootstrap you need to be aware of some important global styles and settings used by bootstrap.
These styles and settings are for the normalization of cross-browser style.
HTML5 doctype
Bootstrap uses HTML and requires the use of the HTML5 doctype. Always include HTML5 doctype at the beginning of the page. Without it, you will see some incomplete style.
Also, add the lang attribute and the correct character set. As shown below in the code.
<!DOCTYPE html>
<html lang="en">Responsive Meta Tag
Bootstrap is developed as a mobile-first approach, it optimizes code for mobile devices first and then scales it up to larger devices using a media query. To ensure proper rendering of the Bootstrap component add the following meta tag in <head> tag.
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">The width=device-width part of the above meta tag sets the width of the webpage to follow the screen width of the device.
The initial-scale=1 part sets the initial zoom level when the page is first loaded.
The shrink-to-fit=no overrides the behavior caused by width=device-width to cause the page to scale down to fit the content that overflows the viewport bounds.
Bootstrap starter template
Now we have understood how to add bootstrap to web pages and what extra bootstrap globals we have to care about. Let's now look at the bootstrap starter template.
The bootstrap starter template is a basic HTML template that includes bootstrap and some of the bootstrap globals. It is a good starting point for building a web page with bootstrap.
To start with bootstrap you can directly copy this code, paste it into your code editor and start working on your bootstrap project.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<title>Bootstrap starter template</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</body>
</html>Bootstrap CDN vs Local
It is suggested to use CDN because your visitors may already have visited some websites that contain Bootstrap.
In that case, their browser has already downloaded Bootstrap's CSS and JS from the same CDN. The files are stored in the cache memory and when visitors visit your website then it directly loads it from cache memory makes the website faster.
Also, CDN fetches data from the closest server which may be another reason to fasten your website.
If you want to use Bootstrap locally, you can download the bootstrap and then include it in your project.
Conclusion
Now that you have understood how to use bootstrap, you can start building your own website. You can add bootstrap to your website using the bootstrap CDN or you can download bootstrap locally and include it in your project.
The bootstrap CDN is a good option if you want to use bootstrap on a large number of websites.
If you want to use bootstrap locally, you can download the bootstrap and then include it in your project.
Points to remember:
- There are 2 ways to add bootstrap to your website: 1. Using CDN, 2. By downloading a compiled version of bootstrap
- To ensure proper rendering by bootstrap add viewport metatag in the head.
